우리는 기업의 성장이나 성과를 파악하기 위해 여러 가지 지표를 활용하곤 합니다. 각 지표는 기업의 현재 위치를 진단하고, 앞으로의 방향성을 잡는 데 중요한 역할을 하지요. 오늘은 그러한 지표 중에서 YoY (Year-over-Year, Year-on-Year)에 대해서 살펴보고, 루커 스튜디오에서 구현하는 방법을 소개하겠습니다.
1. YoY (Year-over-Year, Year-on-Year)란?
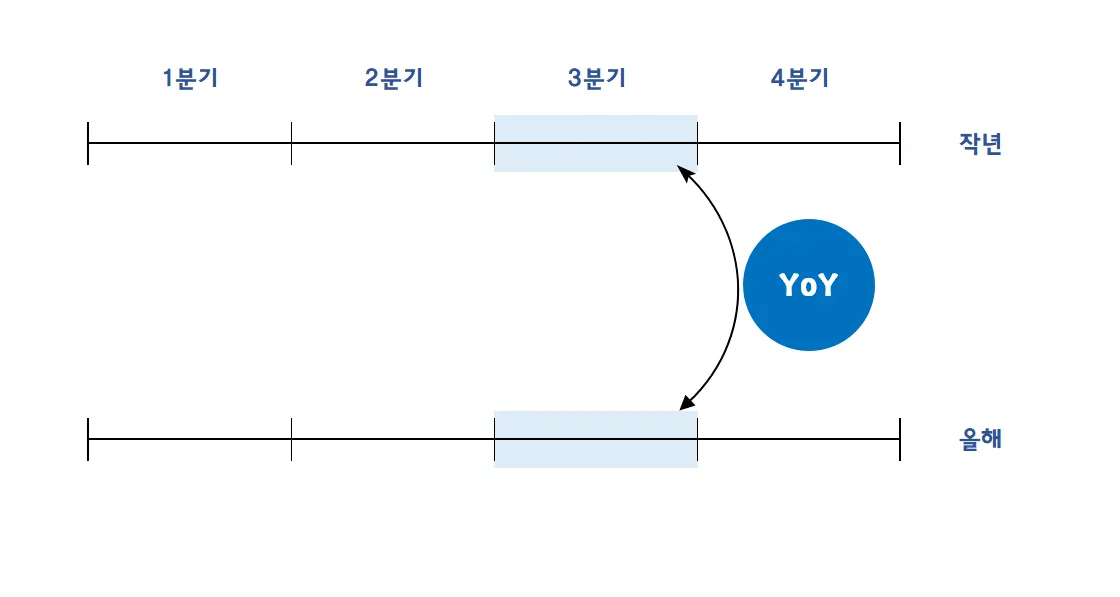
YoY, 즉 Year-over-Year는 한 연도의 특정 기간을 1년 전 같은 기간과 비교하여 성장률이나 성과 변화를 나타내는 분석 지표입니다. 주로 기업의 매출이나 이익과 같은 같은 주요 실적을 확인할 때 사용합니다. 예를 들어, 올해 3분기 매출을 작년 3분기 매출과 비교함으로써 실적의 성장을 평가할 수 있습니다. 이러한 평가 방법은 시장의 변화나 회사의 마케팅 전략이 얼만큼의 효과를 발휘하고 있는지 분석하는데에 도움이 됩니다.
YoY 개념
이렇게 유용한 YoY 지표를 루커 스튜디오에서도 구현할 수 있을까요? 이번에는 루커 스튜디오에서 올해의 데이터와 작년 데이터를 비교하는 YoY를 구현하는 2가지 방법을 각각 2개의 포스트로 나누어 소개하겠습니다.
1.
루커 스튜디오의 기본 비교 기능으로 만들기
2.
빅쿼리 SQL 쿼리를 사용하여 만들기
빅쿼리 SQL 쿼리를 사용하여 만드는 방법은 다음 포스트에서 소개합니다. 바로 다음 단계로 넘어가려면 다음 포스트를 참조해주세요.
2. 자료 준비 및 구상
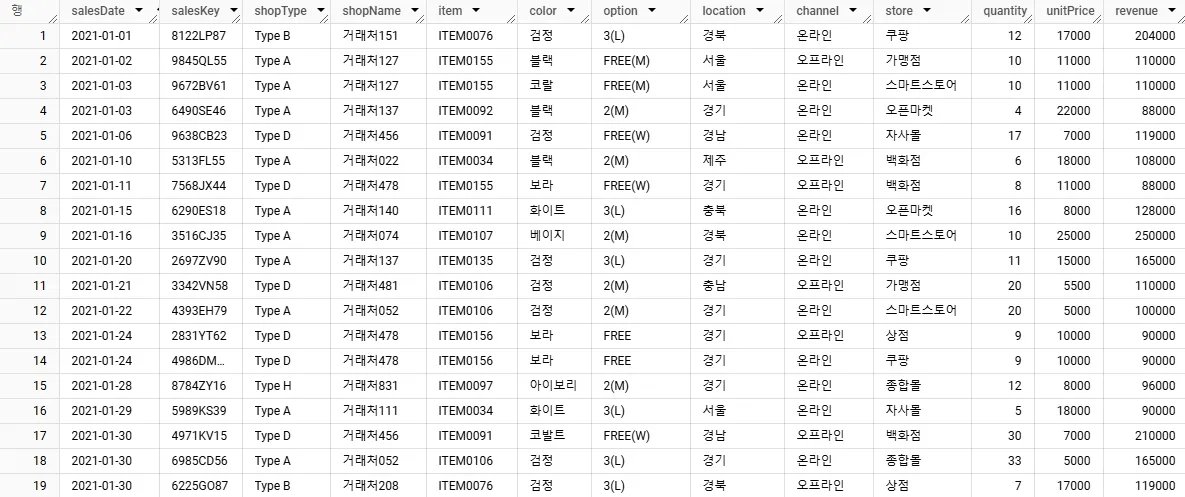
사용할 데이터 소스는 빅쿼리에서 불러옵니다. 샘플 데이터의 구조는 다음 이미지과 같습니다. 이번 포스트에서 사용할 컬럼은 판매 일자(salesDate), 거래처명(shopName), 품목명(item), 판매수량(quantity), 판매금액(revenue)입니다.
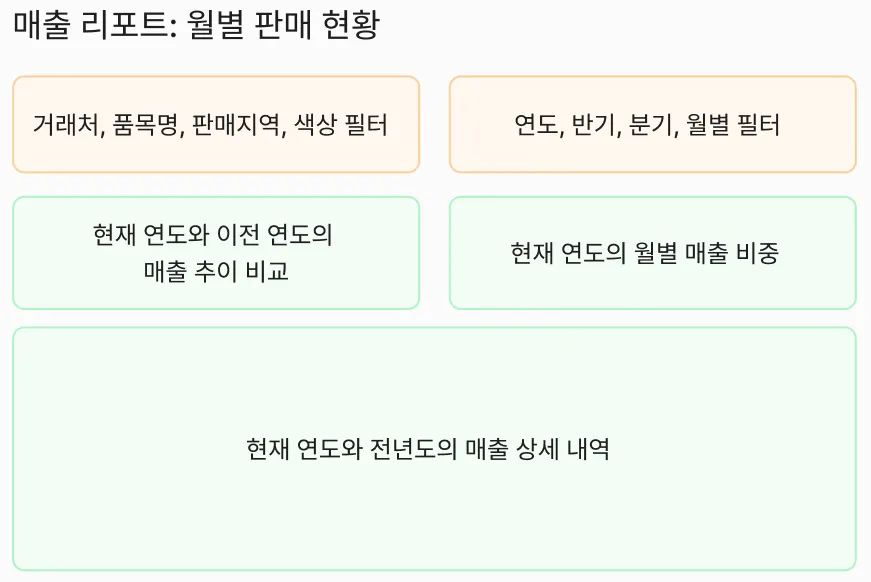
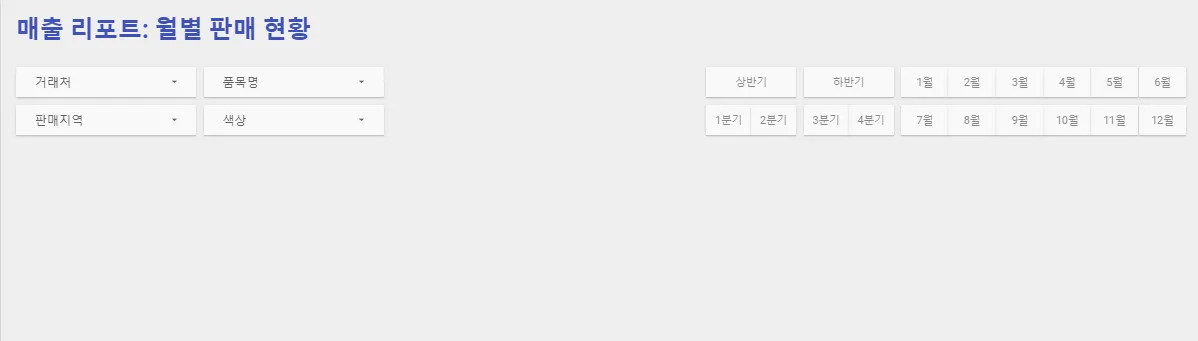
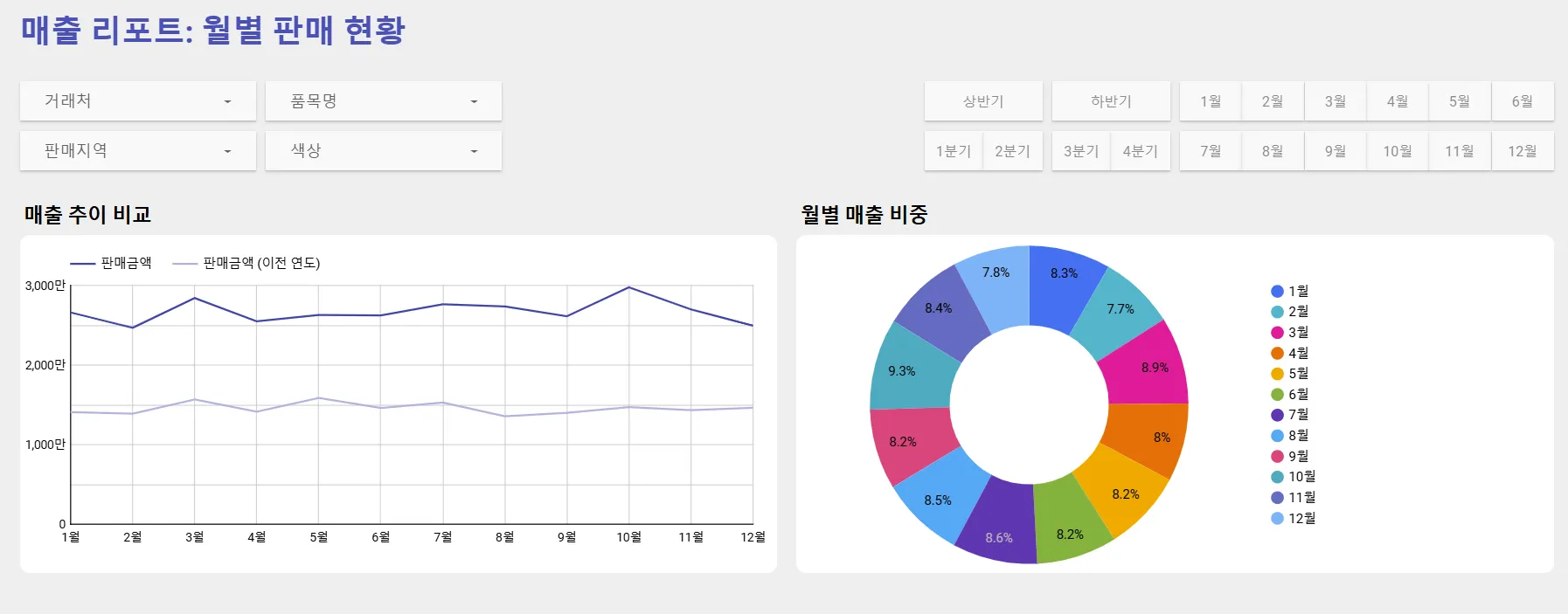
이번 포스트에서 완성할 대략적인 와이어프레임은 다음과 같습니다.
YoY(Year-over-Year)를 2가지 방법으로 구현하기 전에 공통 작업부터 수행해볼까요? 상단에 제목과 필터 먼저 추가하겠습니다.
3. 공통 작업: 제목과 필터 추가
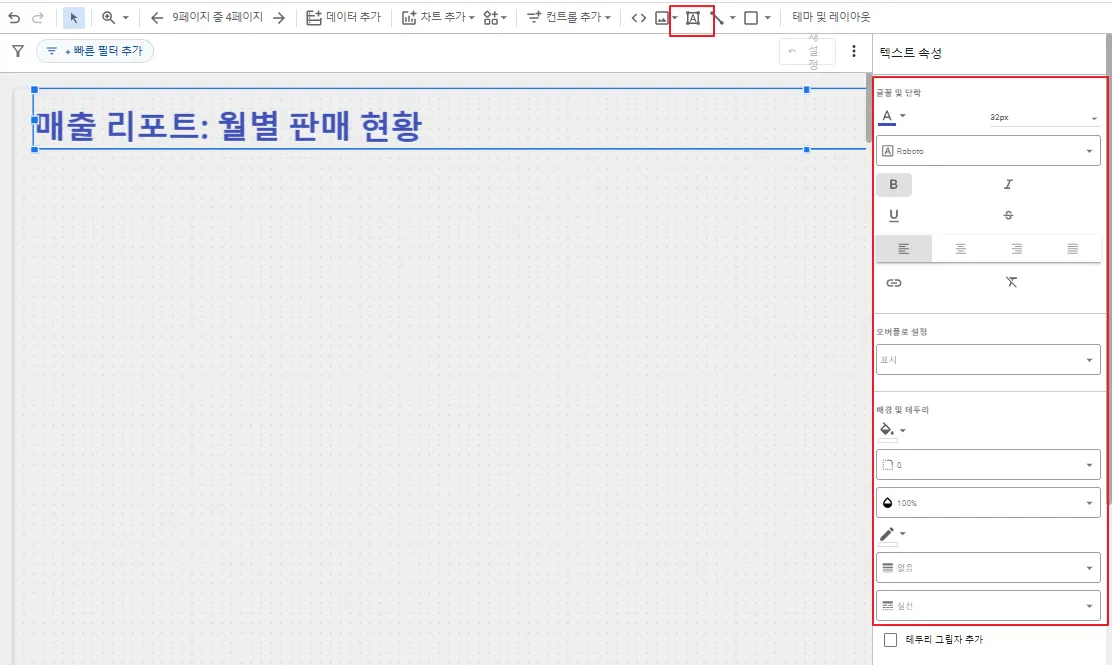
메뉴 바에 있는 텍스트 상자를 클릭하고 대시보드 상단에 제목을 지정하였습니다. 텍스트의 서식을 변경하는 방법은 텍스트 클릭 후 화면 우측에 보이는 텍스트 속성에서 지정할 수 있습니다.
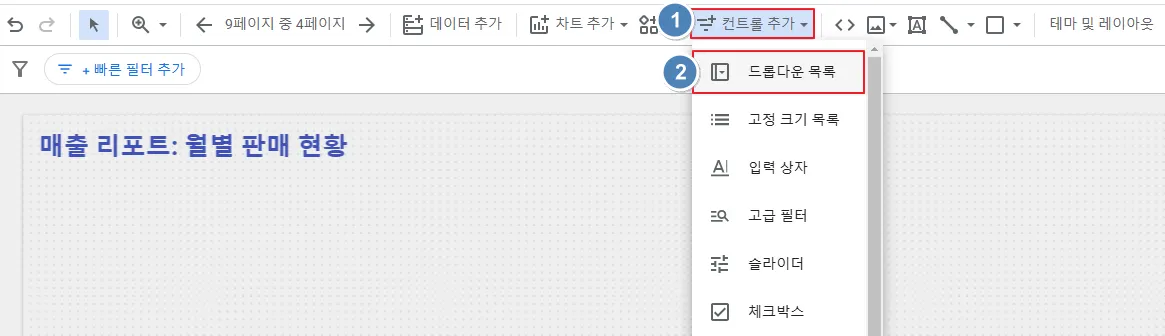
다음은 필터입니다. 편집 모드에서 상단 메뉴바의 ‘컨트롤 추가’ → ‘드롭다운 목록’을 선택하고, 원하는 위치를 클릭하여 필터를 추가합니다.
필터의 항목을 드롭다운이 아니라 펼친 상태의 고정된 상태로 보고 싶다면 ‘고정 크기 목록’을 선택합니다.
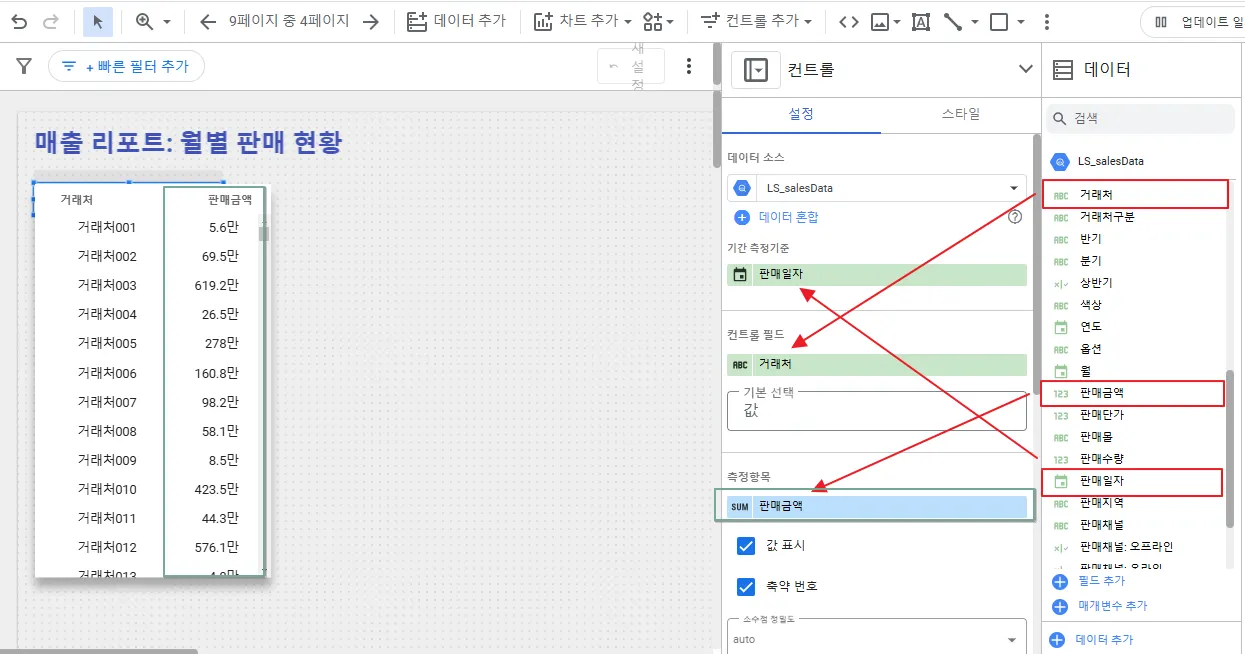
필터 설정은 다음과 같습니다.
•
기간 측정기준: 판매일자
•
컨트롤 필드: 거래처
•
측정항목: 판매금액
이렇게 세팅한 뒤 필터 드롭다운을 펼치면 아래 이미지처럼 거래처별 판매 금액이 표시됩니다.
동일한 방법으로 품목명, 판매 지역, 색상 필터를 추가한 뒤에 반기, 분기, 월별 버튼을 추가하였습니다. 반기, 분기, 월별 버튼들을 클릭했을 때 대시보드의 차트는 해당 기간에 대한 데이터로 필터링하는 기능을 수행합니다. 유용하지만 별도의 작업이 필요하지요.
반기, 분기, 월별 필터링 버튼을 생성하는 방법은 따로 포스팅하였으니 아래 링크를 참조해주세요.
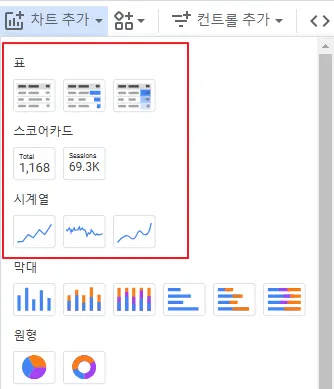
공통 작업이 완료되었습니다. 이제 차트를 추가해야겠죠? 루커 스튜디오는 다양한 차트를 지원하지만 그 중에서도 기간 비교 기능을 지원하는 차트는 표, 스코어카드, 시계열 차트 입니다.
대시보드에 구성하는데 사용할 차트는 시계열 차트, 원형 차트, 표 차트입니다. 이번 대시보드에서는 각 차트를 다음의 목적을 위해 사용합니다.
•
시계열 차트는 시간에 따른 매출의 변화나 주기적인 패턴을 파악하는데 효과적입니다. 현재 매출과 작년 매출의 추이를 보는데 사용하면 좋겠죠?
•
원형 차트는 전체에서 각각의 항목이 차지하는 비율을 시각적으로 표현하는데 유용합니다. 비교 기능을 제공하지는 않지만 현재 연도 중 각 월별로 판매 금액의 몇 %의 비중을 차지하는지 보기 위해 사용할 것입니다.
•
표 차트는 데이터를 행과 열로 구성하여 세부적인 정보를 정리해서 보여주는데 유용합니다. 현재 연도와 전년도의 상세 내역을 보여주기 위해 사용해보겠습니다.
이제 본격적으로 YoY (Year-over-Year)를 구현하는 방법을 소개하겠습니다. 각 방법에는 장단점이 있으므로 원하는 분석의 수준을 고려하여 적절한 방법을 선택해보시길 바랍니다.
4. 루커 스튜디오의 기본 비교 기능 사용하기
4.1 시계열 차트
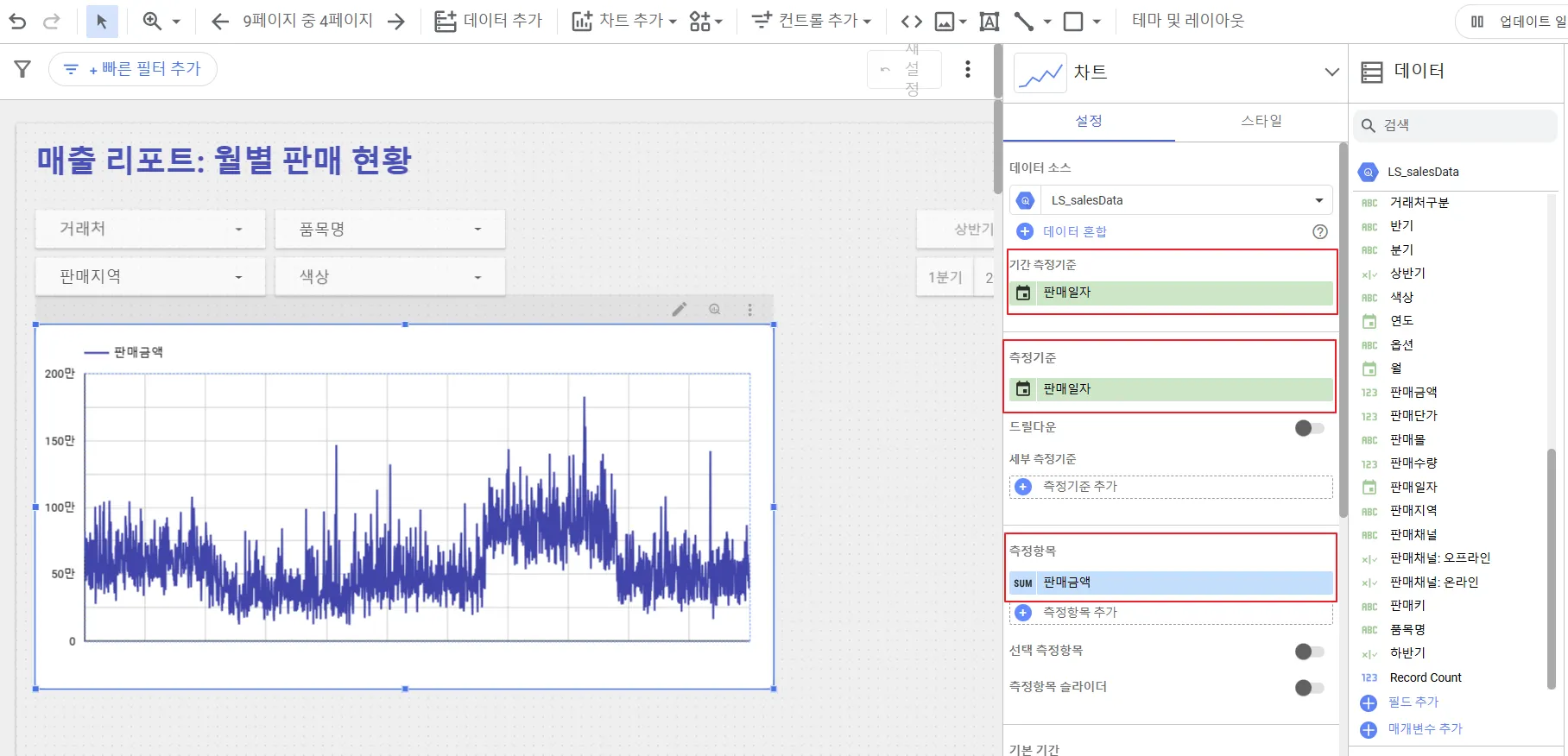
시계열 차트를 추가해서 현재 연도의 매출 추이를 월별로 구현해보겠습니다. 시계열 차트를 추가하고 다음과 같이 세팅하였습니다.
•
기간 측정기준: 판매일자
•
측정기준: 판매일자
•
측정항목: 판매금액
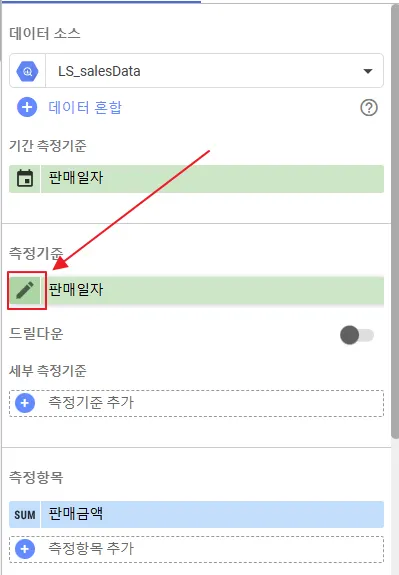
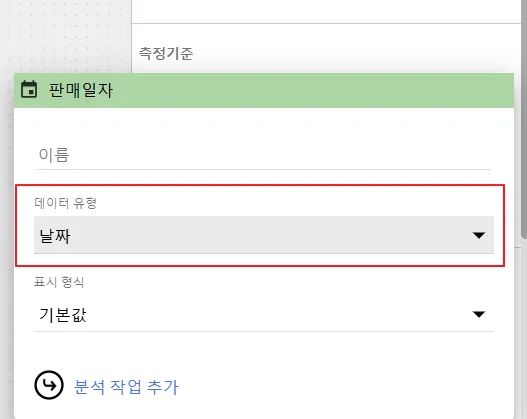
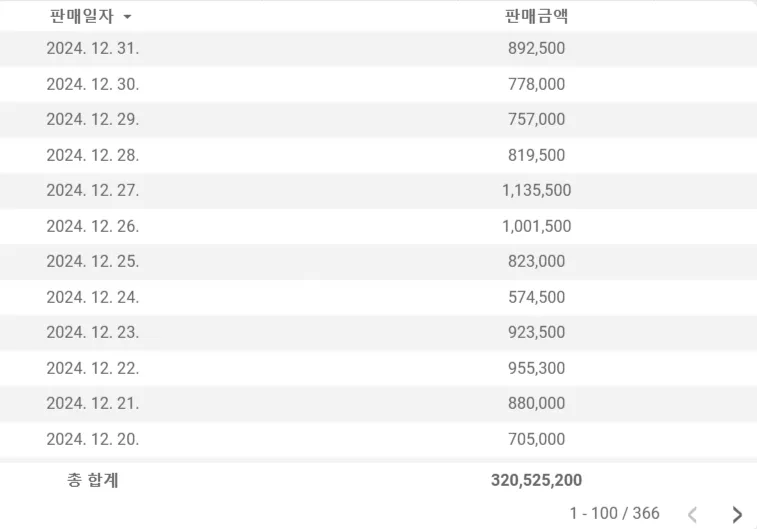
데이터의 판매 일자가 연-월-일까지 표시되니 측정 항목이 너무 많아서 차트를 보기가 힘든 것 같습니다. 일자 단위는 생략하고 월 단위로 보면 더 깔끔해보이겠죠? 측정 기준을 월 단위로 수정하면 간단히 해결됩니다. 측정 기준 좌측에 있는 연필 아이콘을 눌러보겠습니다.
차트에 보여지는 이름, 데이터의 형식 등을 지정할 수 있는 기능
데이터 유형이 ‘날짜’로 설정되어 있는데요. 이 설정은 날짜의 연월일이 모두 보이는 설정입니다. 데이터 유형을 클릭해보겠습니다.
표시 형식은 날짜를 보여주는 형식을 지정하는 기능으로 ‘yyyy-MM-dd,’ ‘yy-MM-dd’, ‘yy.MM.dd’ 등 사용자가 원하는 형식으로 지정할 수 있습니다.
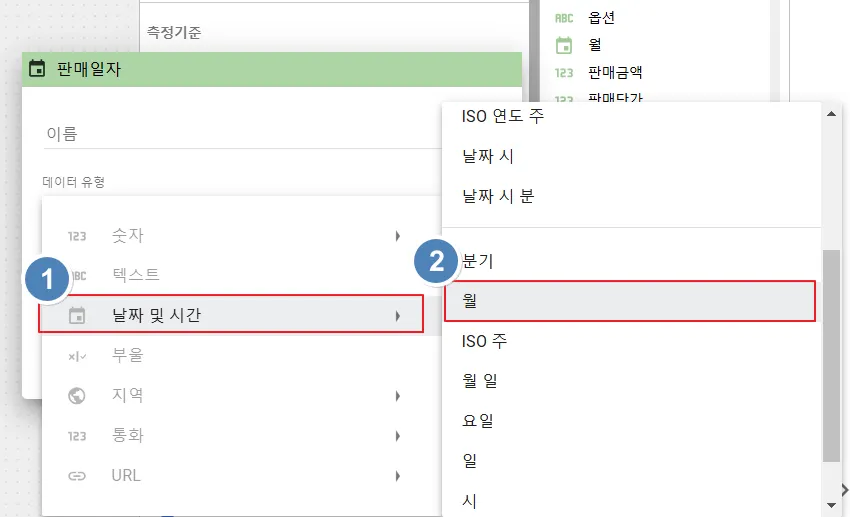
‘날짜 및 시간’ → ‘월’ 을 선택하면 월 단위로 집계된 금액이 월별로 표시됩니다. 간단하죠?
연도, 분기, 월, 주, 일 등 다양한 단위로 집계할 수 있습니다.
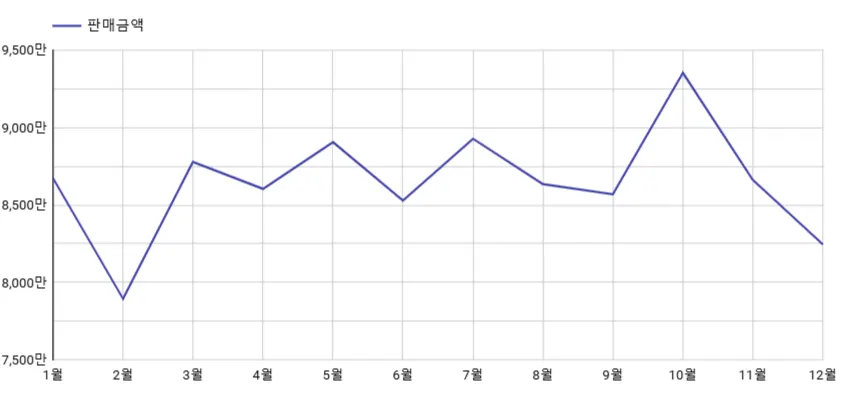
다음과 같이 월 단위로 차트가 깔끔하게 정리되었습니다.
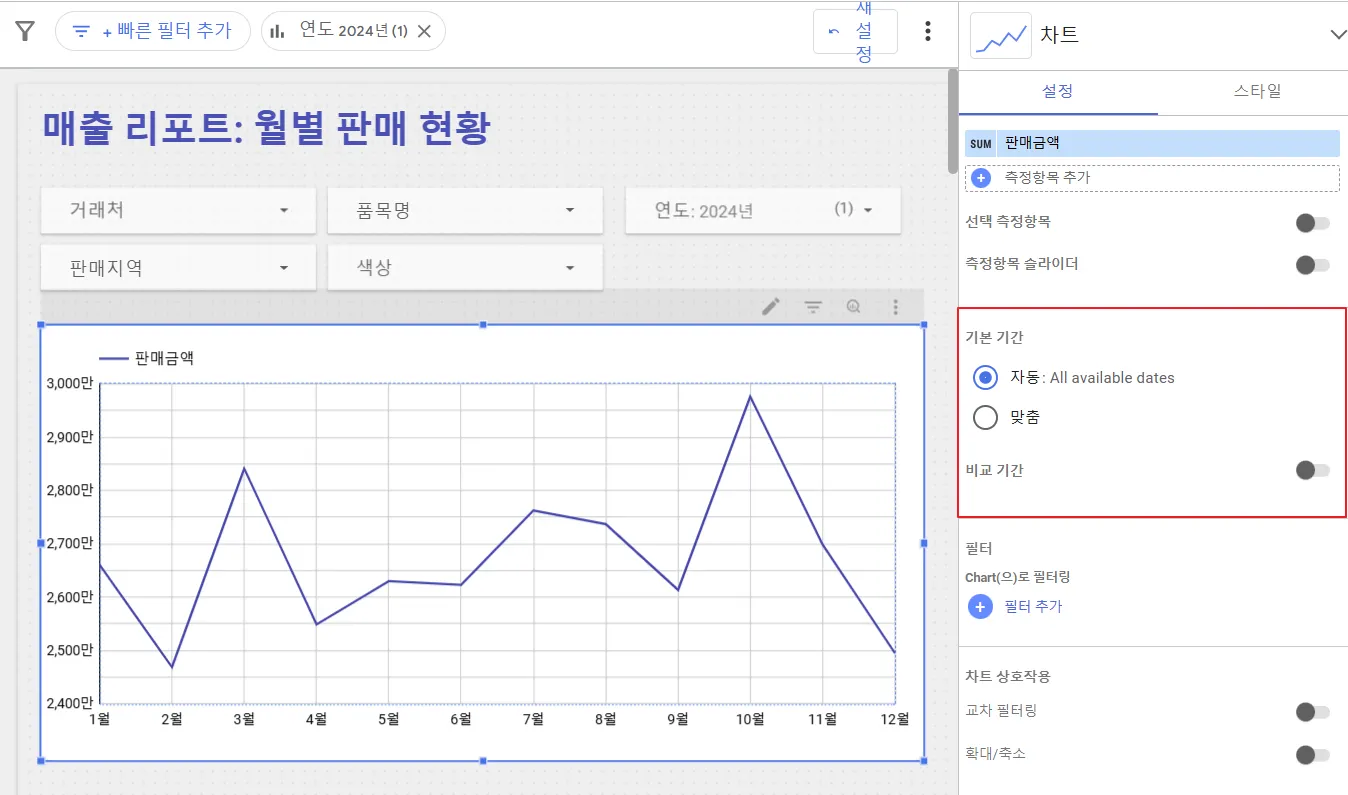
다음으로 기간을 설정해볼까요?
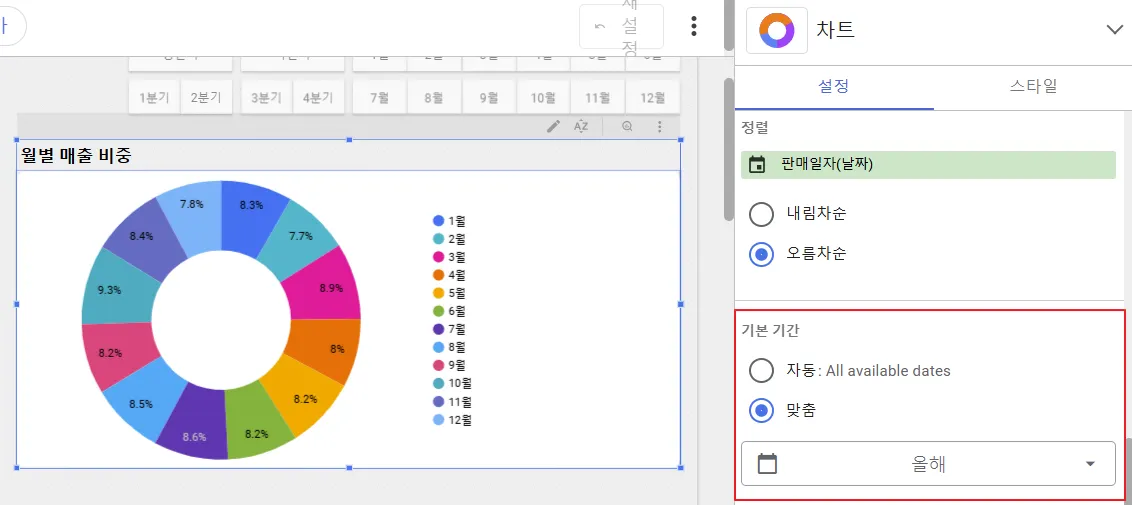
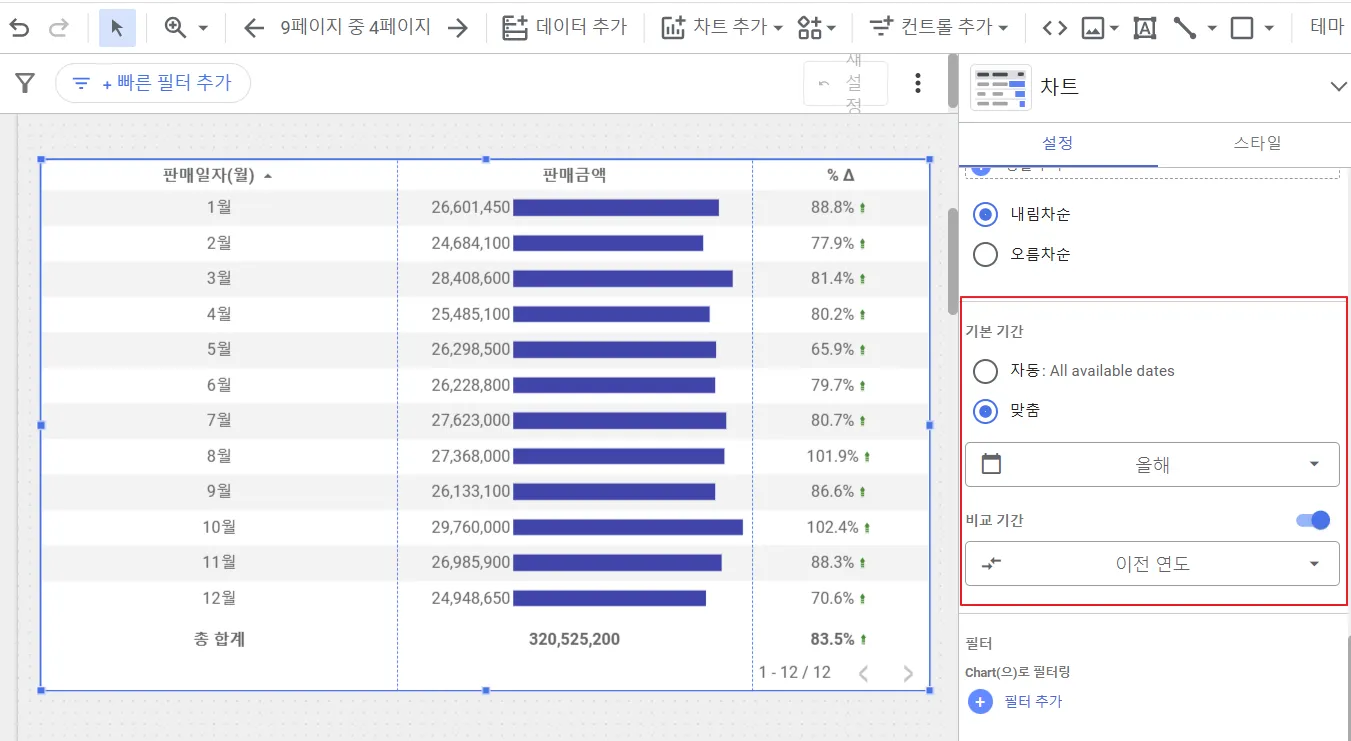
차트를 클릭하면 설정 화면이 나옵니다. 설정 화면 하단에는 ‘기본 기간’과 ‘비교 기간’을 설정하는 기능이 있습니다. 이 기능이 바로 YoY (Year-over-Year)를 구현하기 위한 핵심 기능이지요. ‘기본 기간’은 차트에 표시될 데이터의 기간 범위를 설정하는 기능이며 ‘비교 기간’은 기본 기간과 비교할 기간을 선택하는 기능입니다.
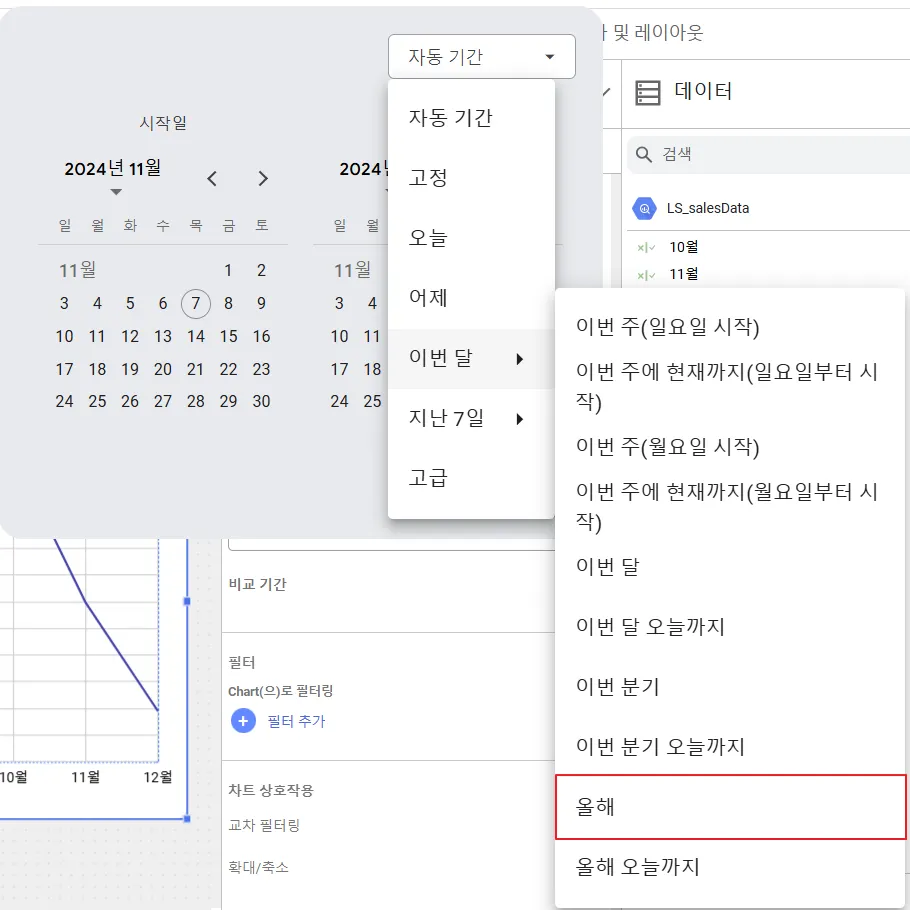
먼저 ‘기본 기간’을 ‘맞춤’으로 설정하겠습니다. 기본 기간을 ‘맞춤’으로 설정하면 캘린더와 함께 기간 설정 기준이 나오는데, 우리가 보고자 하는 데이터는 이번 연도와 작년의 데이터를 비교하는 것이니, 기간을 ‘올해’ 로 설정하겠습니다.
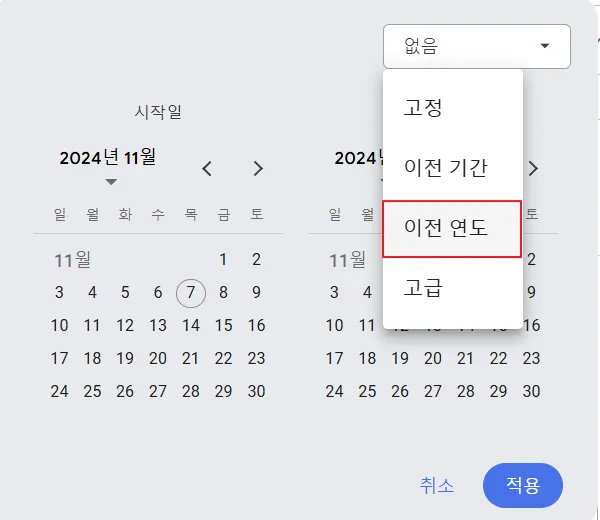
이렇게 하면 차트는 올해의 1월부터 12월까지의 데이터만 집계하여 보여주게 됩니다. 비교 기간에서 토글 버튼을 클릭하면 아래와 같이 비교하는 기간을 선택하는 캘린더가 나옵니다. 작년과 비교하는 것이므로 기간을 ‘이전 연도’로 선택하겠습니다. 이렇게 하면 현재 선택된 기간과 작년의 데이터를 비교하여 볼 수 있습니다.
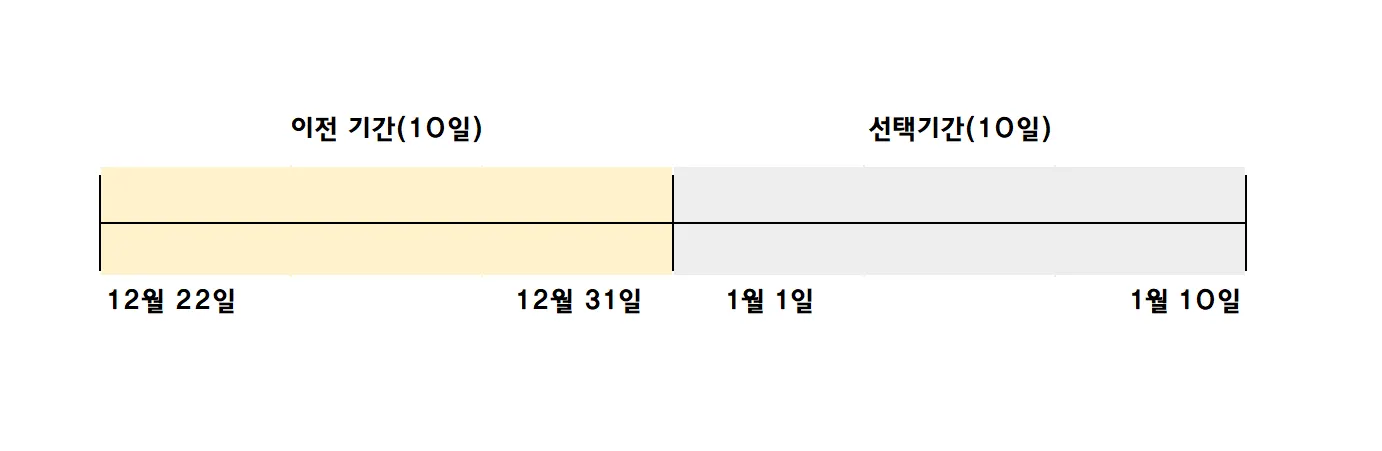
비교 기간의 ‘이전 기간’은 선택 기간의 시작 일자 ~ 종료 일자까지의 기간만큼 시작 일자로부터 거슬러 기산하는 방식입니다. 예를 들어 선택 기간이 1월 1일부터 1월 10일까지라면, 비교 기간의 이전 기간은 12월 22일부터 12월 31일까지의 기간이 선택되는 것입니다.
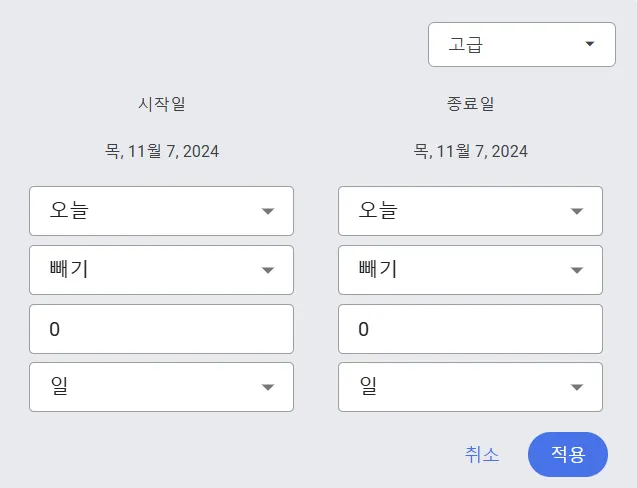
‘고급’ 에서는 구체적인 시작일과 종료일을 구체적으로 선택할 수 있습니다. 기본 설정에 정의되어있지 않은 기간에 대하여 세팅이 필요할 때에 사용할 수 있습니다.
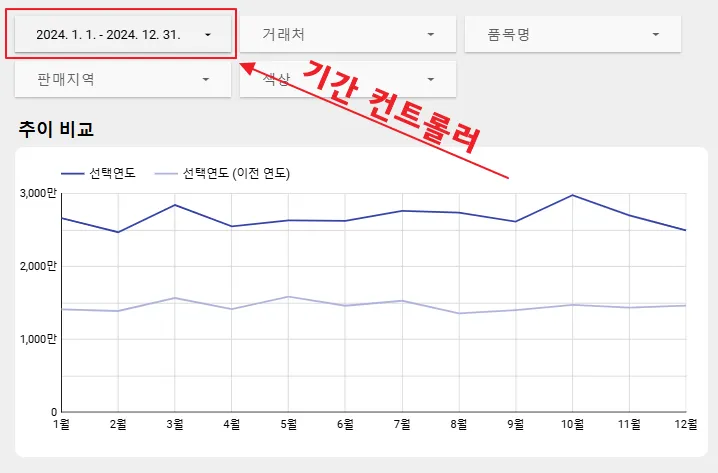
기간 선택을 ‘올해’로 고정하는 것이 아니라 유동적으로 설정하고 싶다면 기본 기간은 ‘자동’ 설정 후 ‘기간 컨트롤러’를 추가하는 방법도 있습니다. 이렇게 하면 기간 컨트롤러에서 설정한 기간의 데이터와 그 비교 데이터를 볼 수 있습니다.
기간 컨트롤러로 기간을 설정하려면 차트의 기본 기간을 ‘자동’으로 설정하고 비교 기간을 설정 한 뒤에 기간 컨트롤러를 사용하면 됩니다.
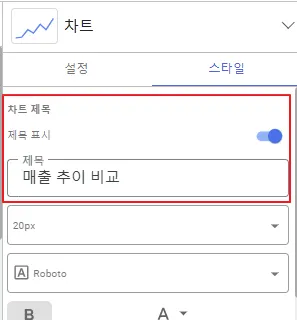
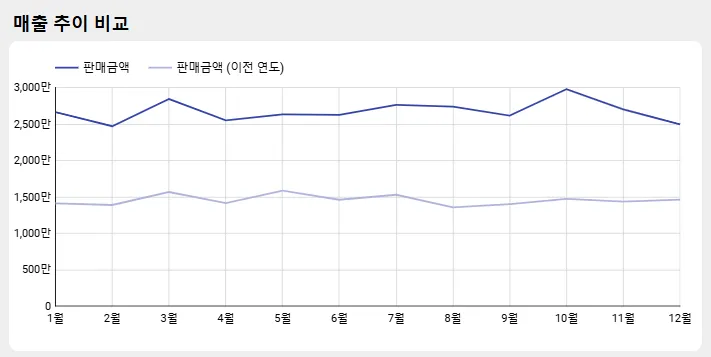
마지막으로 차트의 스타일 탭에서 아래와 같이 제목을 지정해서 차트의 상단에 제목을 표시해서 완성하겠습니다.
4.2 원형 차트
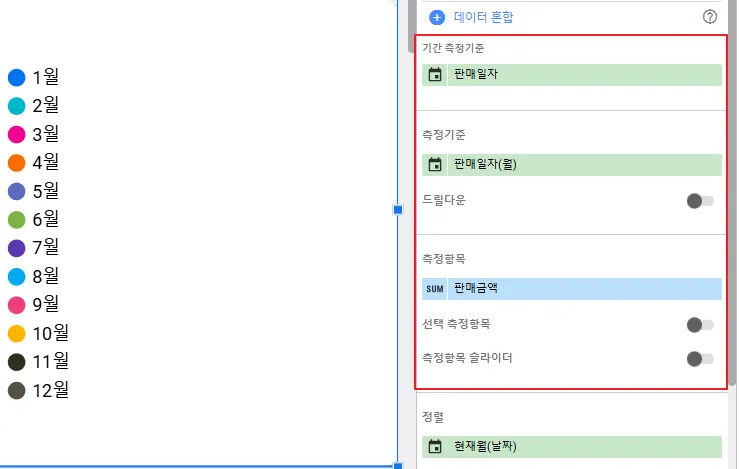
다음은 원형 차트입니다. 세팅은 다음과 같습니다.
•
기간 측정기준: 판매일자
•
측정기준: 판매일자(월)
•
측정항목: 판매금액
측정 기준은 데이터 유형을 ‘월’로 선택합니다.
여기서 중요한 것은 이 차트에도 기본 기간을 설정해야 한다는 것입니다. 올해의 매출 비중을 보는 것이므로 기본 기간을 ‘올해’로 설정하였습니다.
다음 이미지와 같이 차트를 추가했습니다. 다음은 하단에 표 차트를 삽입해볼까요?
4.3 표 차트
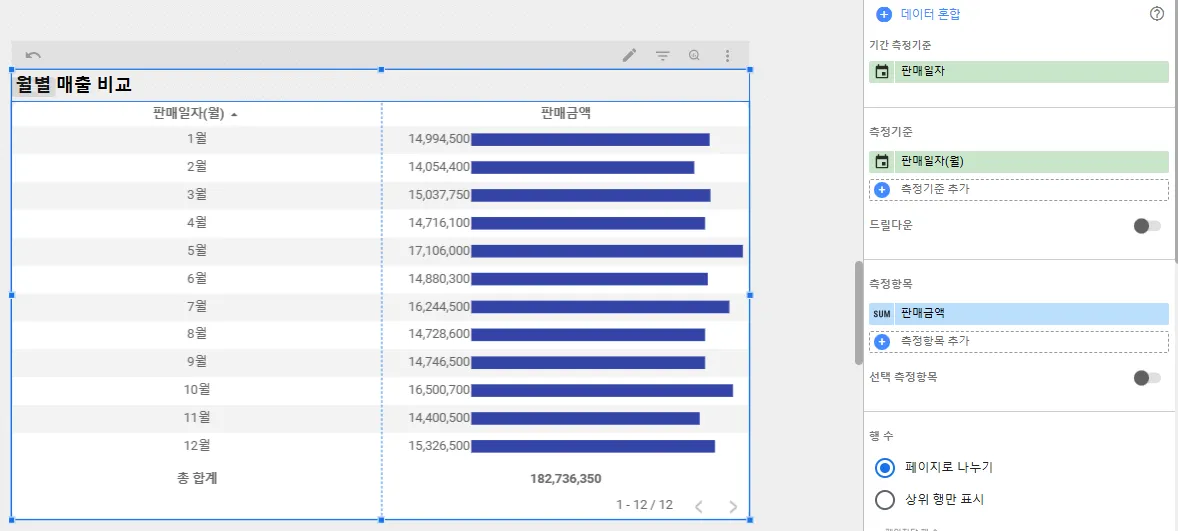
막대가 있는 표를 추가하였습니다. 세팅은 다음과 같습니다.
•
기간 측정기준: 판매일자
•
측정기준: 판매일자(월)
•
측정항목: 판매금액
측정기준 판매일자 데이터 유형을 ‘월’ 단위로 선택하였습니다.
표에는 3가지 종류가 있습니다. 표, 막대가 있는 표, 히트맵이 있는 표 3가지의 표를 사용할 수 있으며, 막대가 있는 표와 히트맵이 있는 표는 각 값을 시각적으로 이해할 수 있도록 도움을 줍니다. 막대가 있는 표에서는 측정 항목의 수치가 높을 수록 막대가 길게 표시되며, 히트맵이 있는 표에서는 측정 항목의 수치가 높을 수록 컬럼의 색상을 짙게 표시합니다.
표
히트맵이 있는 표
증감률을 보려면 표 설정에서 ‘기본 기간’과 ‘비교 기간’의 설정이 필요합니다. 각각 다음과 같이 설정합니다.
•
기본 기간: 올해
•
비교 기간: 이전 연도
시계열 차트와 동일하게 세팅을 하면 이처럼 비교 기간 대비 증감률을 표기할 수 있습니다.
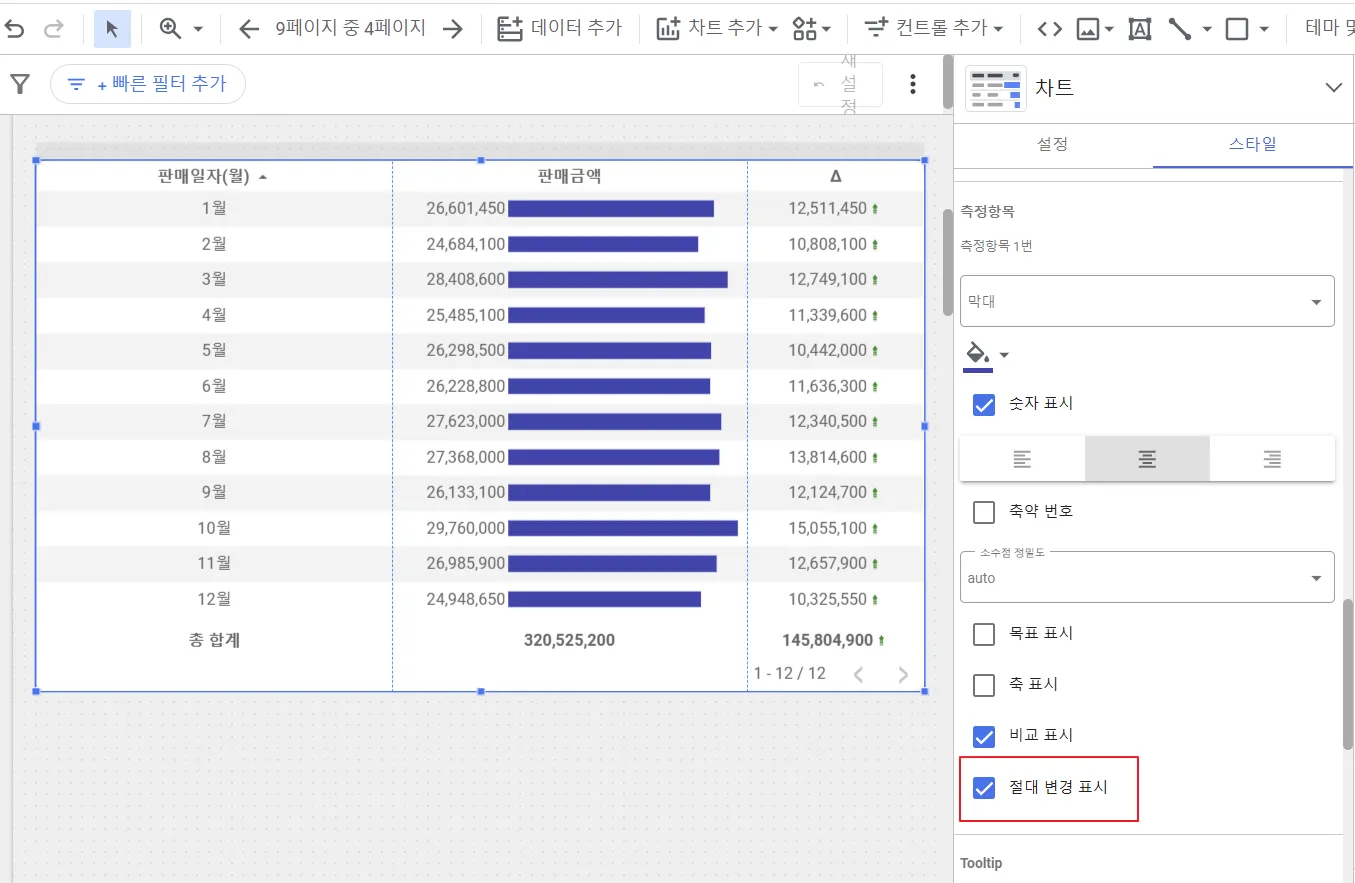
증감률이 아니라, 증감액을 확인하는 방법도 있을까요? 차트의 스타일 탭에는 측정항목의 스타일을 지정할 수 있는 옵션이 있습니다. 여기서 ‘절대 변경 표시’를 체크하면 증감률이 아닌 증감액이 화면에 표시됩니다.
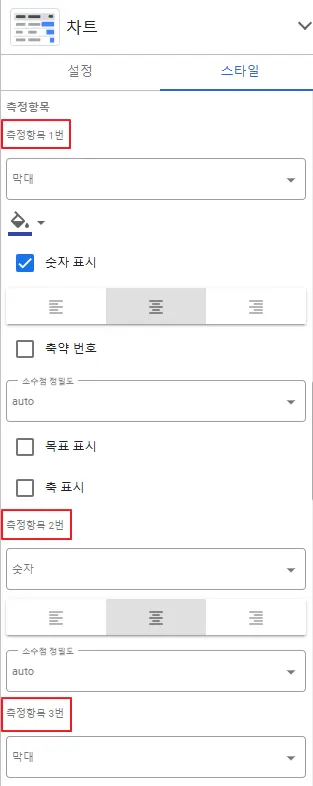
차트에 여러 측정 항목이 들어가도 각각 스타일 설정이 가능할까요?
차트에 측정항목의 개수만큼 스타일 탭에도 측정항목이 늘어납니다. 각각 스타일 설정이 가능한 것이지요.
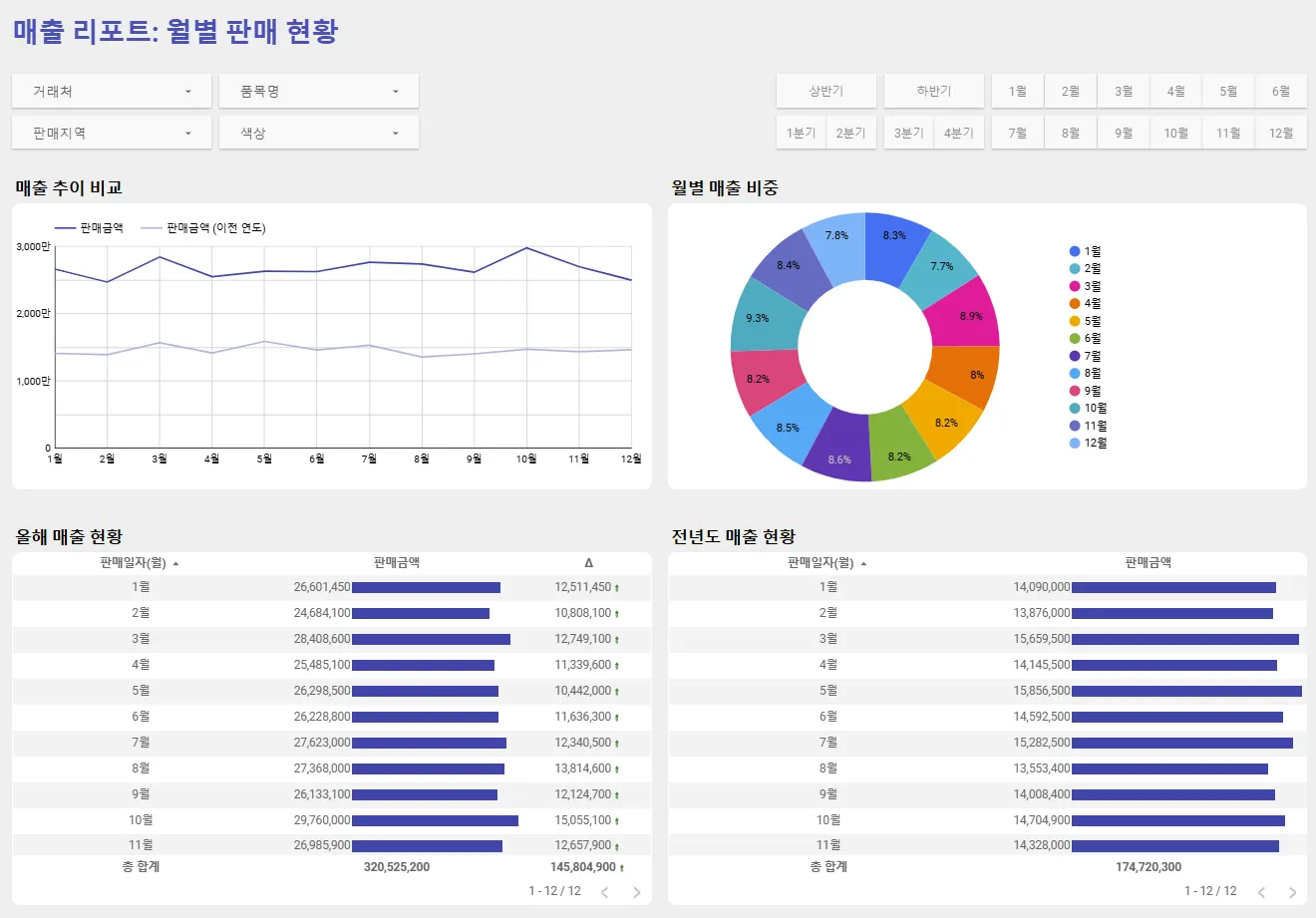
이렇게 하면 간단한 방법으로 매출과, 매출의 증감률 또는 매출의 증감액을 확인할 수 있습니다. 하지만 이 방법으로는 한 차트에서 전년도 매출, 증감률과 증감액을 함께 볼 수는 없습니다. 차트의 기본 기능으로 그렇게 하려면 아래와 같이 2개 이상의 차트를 사용해야만 합니다.
표 차트의 비교 기능은 증감액 또는 증감률로 볼 수 밖에 없다는 단점이 있습니다. 각 월에 대한 올해의 매출 / 전년도 매출 / 증감액 / 증감률을 하나의 차트에 담아 볼 수 있는 방법이 있을까요? 답은 빅쿼리에 있습니다. 보다 완성도 높은 YoY (Year-over-Year) 차트를 보고 싶다면 다음 포스트의 빅쿼리를 사용하는 방법을 적용해보시길 바랍니다.