목적
구글 스프레드시트의 스크립트 편집기를 사용하여, 배열을 사용하고 배열로 받은 입력값을 시트에 적용합니다.
포스팅에서 다루는 새로운 코드
예제 1) 배열 사용법
이번 예제를 통해 스크립트 편집기로 배열을 사용하는 방법을 알아 보겠습니다.
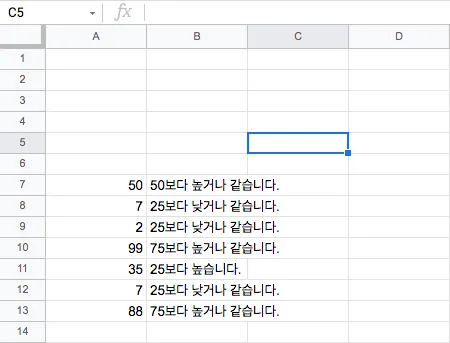
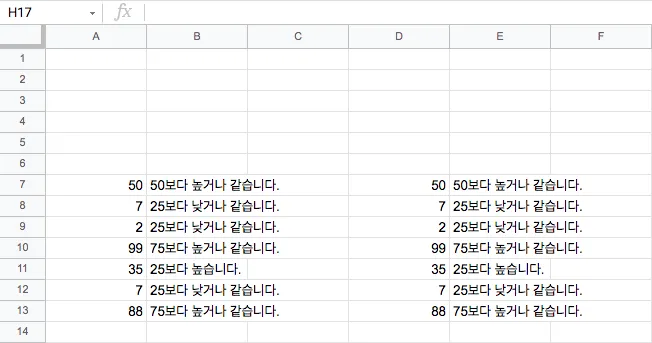
그 전에 아래 시트를 예로 들어 시트의 입력값들을 getValue() 로 받아 실행 로그에 출력해 보겠습니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
Logger.log(temp);
}
JavaScript
복사
스크립트.
시트에 입력된 값들을 받아 실행 로그에 출력시키면 아래와 같이 내용이 출력됩니다.
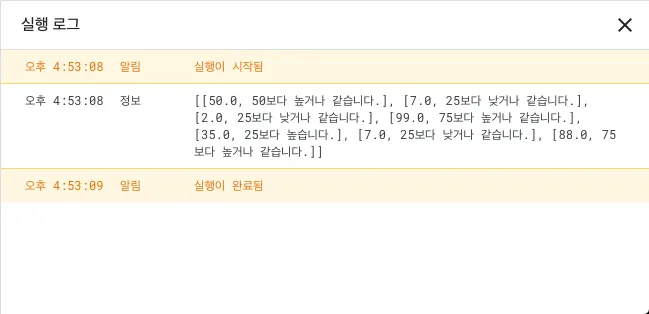
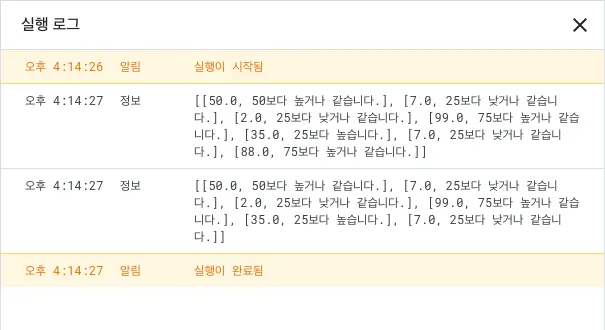
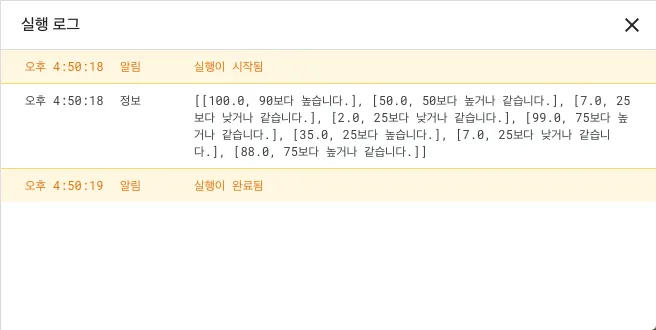
스크립트 결과(실행 로그).
두 번째 정보 줄을 보면 전체적으로 모든 입력값들이 대괄호 내에 포함되어 있고, 그 안으로 각 행 1줄 단위로 대괄호에 포함되어 실행 로그에 출력됩니다.
이 노하우에서 우리가 배울 목적인 배열은, 실행 로그에 출력된 결과값처럼, 대괄호 내의 입력값들을 활용하는 방식으로 사용하게 됩니다.
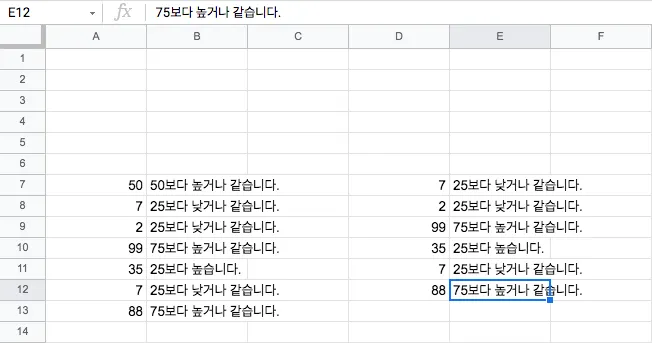
이제 실행 로그의 배열로 구성된 출력값들을 그대로 D7:E13 범위에 입력해 보겠습니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
Logger.log(temp);
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
]; // 실행 로그에 출력된 결과를 복사, 붙여넣기 하되 B열의 데이터들은 큰 따옴표로 묶어 문자열로 출력하도록 전환한 다음, 세미콜론을 입력합니다.
activeSheet.getRange("D7:E13").setValues(arr);
}
JavaScript
복사
스크립트.
스크립트 결과.
예제 2-1) 배열 자체 편집 메소드 1 - pop()
이 예제에서부터 구글 스크립트에서 사용할 수 있는 배열 자체를 제어하는 메소드에 대해 알아 보겠습니다.
pop() 메소드는 배열의 가장 마지막 요소를 삭제하는 메소드입니다. arr.pop(); 줄 위에 실행 로그에 배열 데이터를 출력하는 명령어와, arr.pop(); 줄 아래에 실행 로그에 배열 데이터를 출력하는 명령어의 결과값이 서로 다르게 나옵니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
Logger.log(arr);
arr.pop();
Logger.log(arr);
}
JavaScript
복사
스크립트
스크립트 결과 (실행 로그)
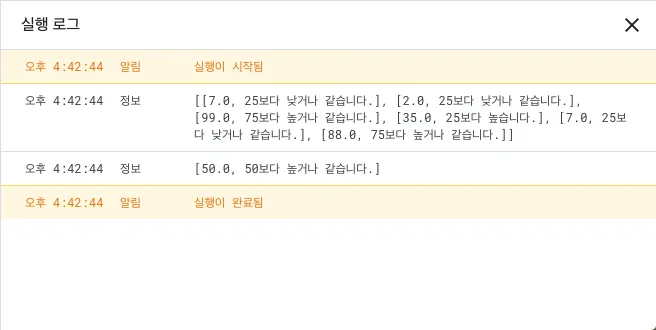
두 번째 정보 칸이 arr.pop(); 명령어가 적용되기 전 결과값이고, 세 번째 정보 칸이 arr.pop(); 명령어가 적용된 결과값입니다. 차이를 보면 [88.0, "75보다 높거나 같습니다."] 데이터의 유무 차이가 보이실 것입니다.
그런데 이 pop() 메소드는 배열의 가장 마지막 데이터를 삭제하는 역할을 할 뿐만 아니라, 삭제한 데이터를 반환하는 역할도 합니다.
다음과 같은 코드를 실행하면 실행 로그에 pop() 메소드에 의해 배열에서 삭제된 데이터가 반환된다는 점을 통해 알 수 있습니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
var arrLastDel = arr.pop();
Logger.log(arrLastDel);
}
JavaScript
복사
스크립트
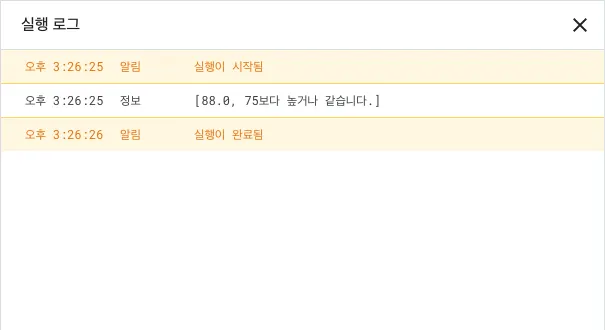
스크립트 결과 (실행 로그)
이제 이 pop() 메소드가 적용된 배열을 시트에 입력해 보겠습니다.
그런데, 시트에 입력하기 전에 유의 사항이 한 가지 있습니다.
아래 코드를 실행하면 스크립트가 실행되지 않고 실행 로그에 오류 메시지가 출력됩니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
arr.pop();
Logger.log(arr);
activeSheet.getRange("D7:E13").setValues(arr);
}
JavaScript
복사
스크립트
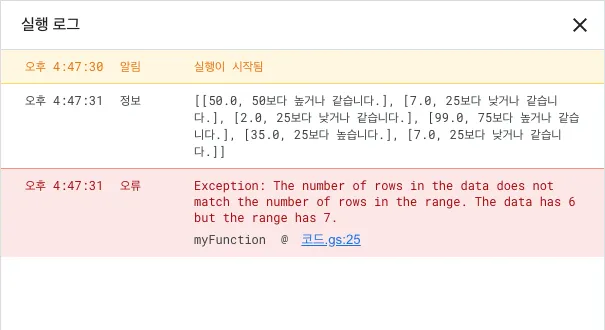
스크립트 결과 (실행 로그). 에러 표시됨.
오류 메시지를 요약하면 arr 배열의 데이터가 가지는 요소 수 6개와, 스크립트의 맨 아래 줄에서 getRange("D7:E13") 로 지정한 행의 수 7개가 맞지 않아 실행되지 않았다고 합니다.
코드를 올바로 적용하기 위해서는 스크립트의 맨 아래 줄을 다음과 같이 수정함으로써 지정하는 행의 수를 6개로 줄일 필요가 있습니다.
activeSheet.getRange("D7:E12").setValues(arr);
// Coordinates 방식으로 지정할 경우, 다음과 같이 수정할 것.
// activeSheet.getRange(4,7,6,2).setValues(arr);
JavaScript
복사
스크립트 맨 아래 줄 수정.
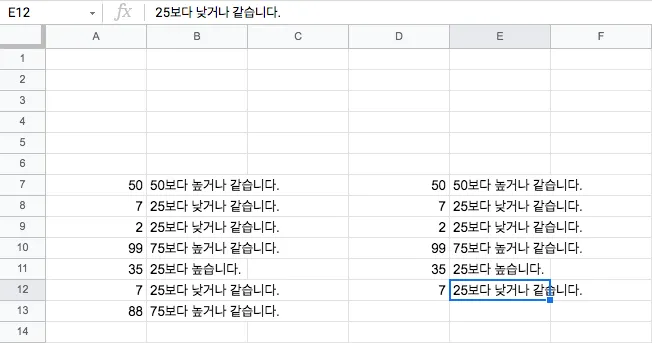
스크립트 결과
예제 2-2) 배열 자체 편집 메소드 2 - push()
push() 메소드는 배열의 가장 마지막 부분에 요소를 추가하는 메소드입니다. 삭제하는 메소드 pop() 과는 달리 추가하는 메소드이기 때문에 배열에 데이터를 추가하려면 소괄호 내에 입력값을 적는 것이 필요합니다.
다음과 같이 코드를 작성하여 실행 로그에 결과를 출력해 보겠습니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
arr.push([100.0, "90보다 높습니다."]);
Logger.log(arr);
}
JavaScript
복사
스크립트
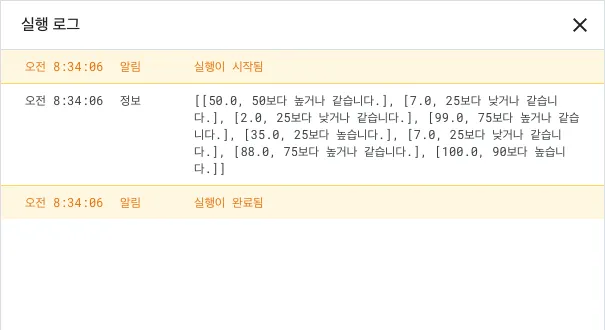
스크립트 결과 (실행 로그)
이제 다음 코드를 작성하여 스프레드시트에 push() 메소드가 적용된 상태로 입력해 보겠습니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
arr.push([100.0, "90보다 높습니다."]);
Logger.log(arr);
activeSheet.getRange("D7:E14").setValues(arr);
}
JavaScript
복사
스크립트
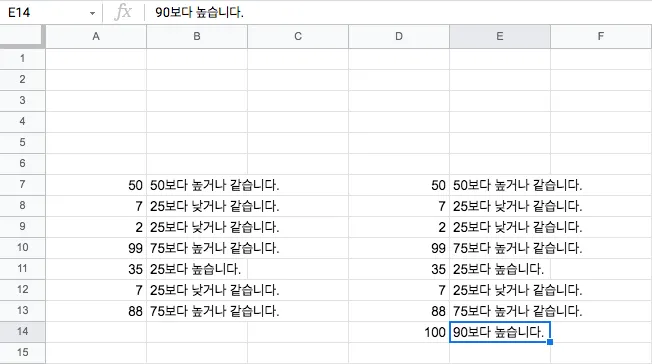
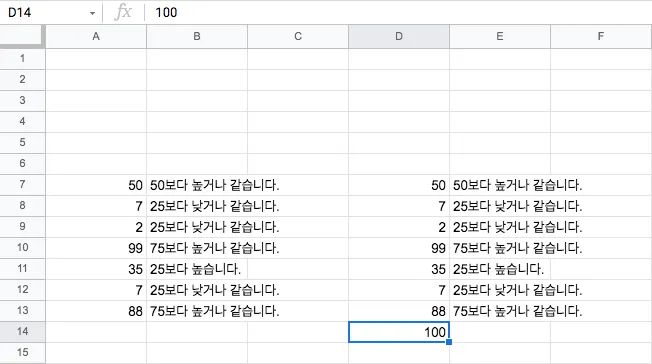
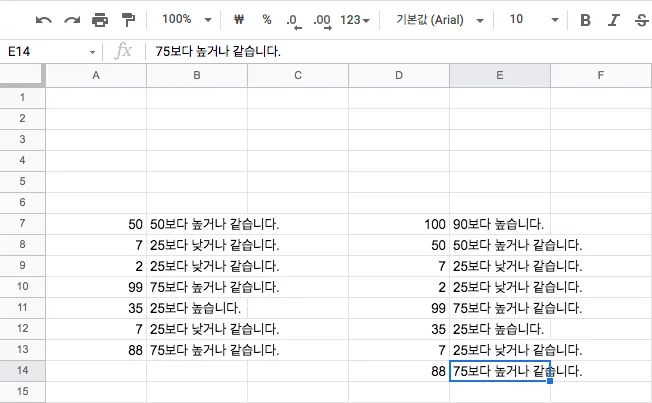
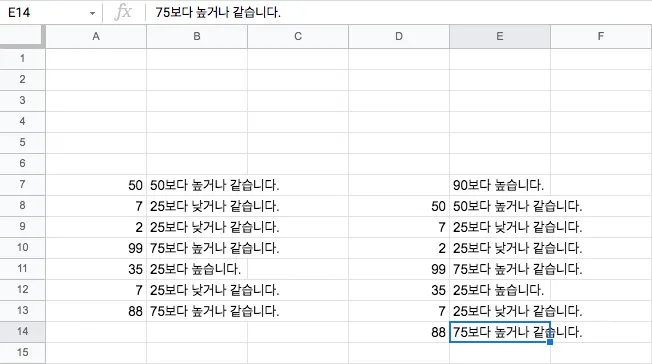
스크립트 결과
D14 셀과 E14 셀에 push() 메소드로 배열에 추가한 데이터가 정상적으로 입력되었습니다.
이 메소드를 사용할 때, 한 가지 유의할 사항이 있습니다.
메소드를 사용할 때 배열이 가지고 있는 대괄호 내의 데이터 양식과 일치해야 한다는 것입니다.
코드를 예로 들어서 설명하자면, 다음과 같은 코드는 코드 맨 아래 줄의 getRange() 메소드를 어떤 방식으로 수정하든 오류 메시지가 출력됩니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
arr.push([100.0]);
Logger.log(arr);
activeSheet.getRange("D7:E14").setValues(arr);
}
JavaScript
복사
스크립트
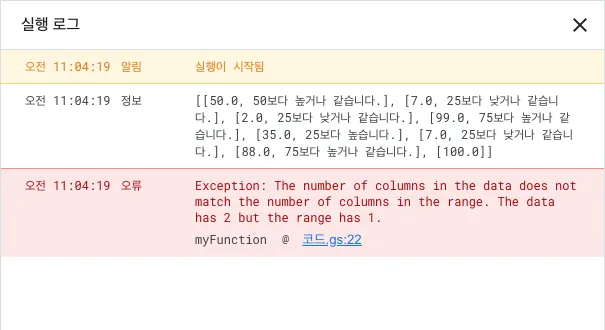
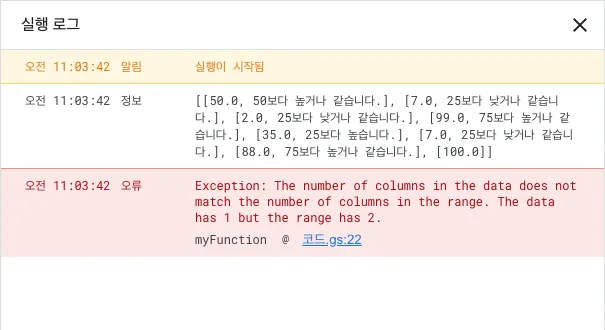
스크립트 맨 아래 줄의 getRange() 메소드가 getRange("D7:E14") 일 때의 실행 결과.
스크립트 맨 아래 줄의 getRange() 메소드가 getRange("D7:D14") 일 때의 실행 결과.
배열이 가진 데이터 형식과 push() 메소드로 추가하려는 데이터 형식이 맞지 않기 때문에 매칭 과정에서 발생하는 문제입니다. 달리 말하자면, 배열 내의 데이터가 가진 형식은 2열을 차지하게 되어 있는데, push() 메소드로 추가하려는 데이터가 가진 형식은 1열을 차지하며, 정확히 어느 셀에 입력해야 하는지 지정되지 않았기 때문입니다.
그렇기 때문에 push() 메소드로 추가하려는 데이터에서 2열을 차지하도록 함으로 이 문제를 해결할 수 있는데, 임의의 한 칸을 빈 셀로 두기를 원한다면 push() 메소드가 입력된 줄을 다음과 같이 수정하여 적용할 수 있습니다.
아래와 같이 수정할 경우 배열 데이터로 시트에 입력된 범위 아래의 행에 오른쪽 셀은 공백으로 두고 입력됩니다.
arr.push([100.0, ""]);
JavaScript
복사
스크립트
스크립트 결과.
다음과 같이 수정할 경우, 왼쪽 셀을 공백으로 두고 입력됩니다.
arr.push(["", 100.0]);
JavaScript
복사
스크립트
스크립트 결과
예제 2-3) 배열 자체 편집 메소드 3 - shift()
shift() 메소드는 배열의 앞쪽 데이터를 삭제하고, 삭제한 데이터를 반환하는 메소드입니다. "데이터를 삭제하고, 삭제한 데이터를 반환한다"는 기능상 pop() 메소드와 유사한 역할을 하긴 하나, pop() 메소드가 배열의 맨 뒤쪽 데이터를 편집하는 것과는 달리, shift() 메소드는 배열의 맨 앞쪽 데이터를 편집하는 메소드입니다.
언급된 것처럼, pop() 메소드가 데이터를 삭제하고, 삭제한 데이터를 반환하듯이, shift() 메소드 또한 같은 역할을 하기 때문에 다음 코드와 같이 작성할 경우 실행 로그에 배열의 맨 앞 데이터가 삭제된 배열이 먼저 출력되고, 그 다음 shift() 메소드로 삭제한 배열의 맨 앞 데이터가 출력됩니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
var arrFirstDel = arr.shift();
Logger.log(arr);
Logger.log(arrFirstDel);
}
JavaScript
복사
스크립트
스크립트 결과 (실행 로그)
다음 코드와 같이 맨 마지막 줄의 getRange() 메소드가 차지하는 행의 수를 알맞게 —7행에서 1행을 뺀 6행만큼 차지하도록— 지정하고 스크립트를 실행하면 배열의 맨 앞 데이터를 제외한 모든 배열의 데이터가 지정된 셀에 입력됩니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
arr.shift();
activeSheet.getRange("D7:E12").setValues(arr);
}
JavaScript
복사
스크립트
예제 2-4) 배열 자체 편집 메소드 4 - unshift()
unshift() 메소드는 배열의 가장 첫 번째 부분에 요소를 추가하는 메소드입니다. push() 메소드와 동일하게 소괄호 내에 데이터를 입력하여 추가하려는 데이터를 적용할 수 있습니다.
다음과 같이 코드를 작성하여 실행 로그에 결과를 출력해 보겠습니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
arr.unshift([100.0, "90보다 높습니다."]);
Logger.log(arr);
}
JavaScript
복사
스크립트
스크립트 결과
배열 arr 에 저장된 데이터 맨 앞에 unshift() 메소드로 추가한 [100.0, "90보다 높습니다."] 데이터가 적용되었습니다.
push() 메소드 방식과 비슷하게 지정 시트에 입력하고자 할 때, 맨 아래줄의 getRange() 메소드가 차지하는 행과 열의 수를 맞춘 상태에서 시트에 입력할 수 있습니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
arr.unshift([100.0, "90보다 높습니다."]);
activeSheet.getRange("D7:E14").setValues(arr);
}
JavaScript
복사
스크립트
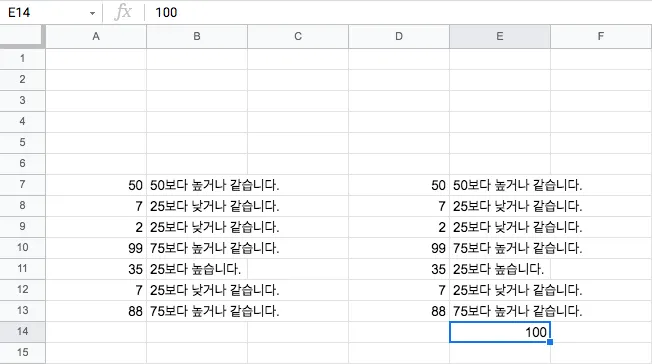
스크립트 결과
unshift() 메소드도 push() 메소드와 같이 2행 단위로 구성된 배열을 다룬다고 가정할 때, 오른쪽과 왼쪽 중 임의의 한 셀을 공백으로 두고 시트에 입력할 수 있습니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
arr.unshift([100.0, ""]);
activeSheet.getRange("D7:E14").setValues(arr);
}
JavaScript
복사
스크립트
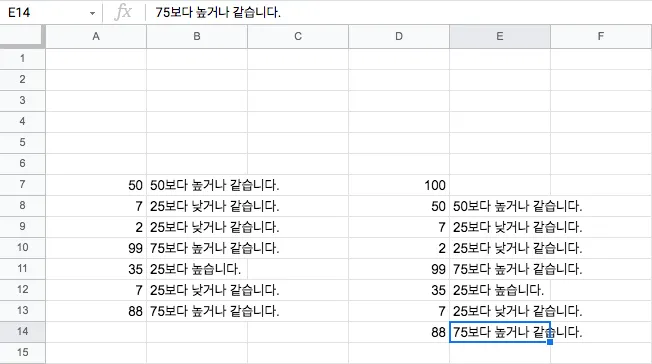
스크립트 결과. unshift() 로 추가된 행 중 오른쪽 셀에 공백 칸이 생깁니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var temp = activeSheet.getRange("A7:B13").getValues();
var arr = [
[50.0, "50보다 높거나 같습니다."],
[7.0, "25보다 낮거나 같습니다."],
[2.0, "25보다 낮거나 같습니다."],
[99.0, "75보다 높거나 같습니다."],
[35.0, "25보다 높습니다."],
[7.0, "25보다 낮거나 같습니다."],
[88.0, "75보다 높거나 같습니다."]
];
arr.unshift(["", "90보다 높습니다."]);
activeSheet.getRange("D7:E14").setValues(arr);
}
JavaScript
복사
스크립트
스크립트 결과. unshift() 로 추가된 행 중 왼쪽 셀에 공백 칸이 생깁니다.