목적
구글 스프레드시트의 스크립트 편집기를 사용하여, 사용자가 지정한 조건에 만족하는 값을 찾고 원하는 액션을 취합니다.
예제 1) 조건문 사용하기 - 기본 문법
기본적으로 조건문을 작성하는 방법을 소개합니다.
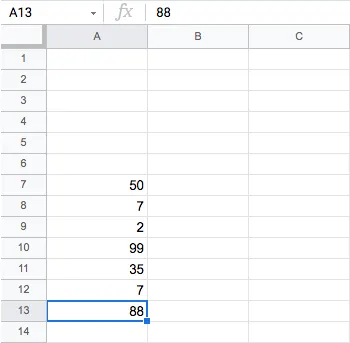
아래와 같이 1부터 100 사이의 임의의 수를 입력합니다.
예를 들어, 50을 기준으로 50보다 큰 수와, 50보다 작거나 같은 수로 구분하는 조건문을 작성하겠습니다.
먼저 한 셀만 체크해보겠습니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
var workingCell = activeSheet.getRange(7, 1).getValue();
if(workingCell > 50){
// 7행 1열에 입력된 숫자값이 50보다 높은지 확인합니다.
activeSheet.getRange(7, 2).setValue("50보다 높습니다");
// 활성화된 시트의 7행 2열에 문자열 "50보다 높습니다" 를 입력합니다.
} else {
// 7행 1열에 입력된 숫자값의 조건이 거짓이라면 (50보다 낮거나 같은지)
activeSheet.getRange(7, 2).setValue("50보다 낮거나 같습니다"); // 활성화된 시트의 7행 2열에 문자열 "50보다 낮거나 같습니다" 를 입력합니다.
}
}
JavaScript
복사
스크립트
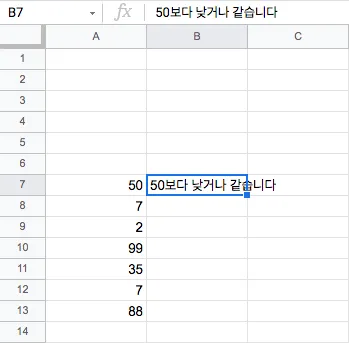
스크립트 결과
7행 1열 셀 A7 에 입력된 숫자 50은 "50보다 높은 수" 라는 조건에 해당되지 않기 때문에 else 문의 코드가 실행되어, 7행 2열 셀 B7 에 "50보다 낮거나 같습니다" 가 반환됩니다.
예제 2) 조건문 사용하기 - 반복문 활용
포스팅에서 다룬 반복문을 활용하여 여러 셀에 조건문을 적용해 봅시다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
for(var i=7;i<=13;i++){ // 7부터 시작해서 13에 이르기까지 총 7번 반복됩니다.
var workingCell = activeSheet.getRange(i, 1).getValue();
// i의 시작값이 7이기 때문에 7행 1열부터의 데이터 입력값을 변수로 지정합니다.
// 이 반복문은 총 7회 반복 실행되므로 최대 13행 1열까지의 모든 데이터 입력값을 변수로 지정합니다.
if(workingCell > 50){ // i행 1열에 입력된 숫자값이 50보다 높은지 확인합니다.
activeSheet.getRange(i, 2).setValue("50보다 높습니다"); // 활성화된 시트의 i행 2열에 문자열 "50보다 높습니다" 를 입력합니다.
} else { // i행 1열에 입력된 숫자값의 조건이 거짓이라면 (50보다 낮거나 같은지)
activeSheet.getRange(i, 2).setValue("50보다 낮습니다"); // 활성화된 시트의 i행 2열에 문자열 "50보다 낮습니다" 를 입력합니다.
}
}
}
JavaScript
복사
스크립트
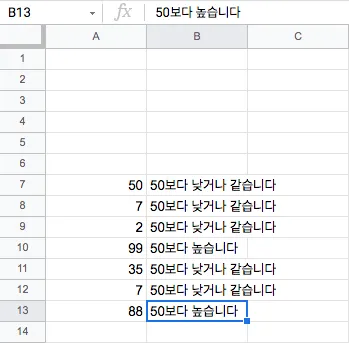
스크립트 결과
스크립트를 실행했을 때 기준으로 7행 1열부터 13행 1열까지 이 범위에 해당하는 모든 셀의 입력값이 50보다 높은 값을 가지는지, 그렇지 않은지 각각 체크하여, 7행 2열부터 13행 2열까지 이 범위에 해당하는 모든 셀에 지정값을 반환했습니다.
예제 3) 조건문 사용하기 - else if 문
조건문을 작성할 때 if 와 else 만으로도 사용할 수 있지만, 한 조건문 내에 조건을 추가하기를 원할 경우 else if 문법을 사용하여 조건을 추가할 수 있습니다.
else if 를 사용할 경우 어떤 방식으로 사용하는지 아래 예제 코드를 예로 들어 설명합니다.
첫 번째 조건으로 75보다 크거나 같은 수를, 두 번째 조건으로 25보다 크고 75보다 작은 수를, 그 외의 나머지 수를 구분하는 조건문을 작성하기를 원할 경우 아래와 같이 작성하면 됩니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
for(var i=7;i<=13;i++){ // 7부터 시작해서 13에 이르기까지 총 7번 반복됩니다.
var workingCell = activeSheet.getRange(i, 1).getValue();
// i의 시작값이 7이기 때문에 7행 1열부터의 데이터 입력값을 변수로 지정합니다.
// 이 반복문은 총 7회 반복 실행되므로 최대 13행 1열까지의 모든 데이터 입력값을 변수로 지정합니다.
if(workingCell >= 75){
// i행 1열에 입력된 숫자값이 75보다 높거나 같은지 확인합니다.
activeSheet.getRange(i, 2).setValue("75보다 크거나 같습니다");
} else if(workingCell > 25 && workingCell < 75){
// i행 1열에 입력된 숫자값이 25보다 높고 75보다 낮은지 확인합니다.
activeSheet.getRange(i, 2).setValue("25보다 큽니다");
} else {
// i행 1열에 입력된 숫자값이 어느 조건에도 해당하지 않는지 확인합니다.
activeSheet.getRange(i, 2).setValue("25보다 작습니다");
}
}
}
JavaScript
복사
스크립트
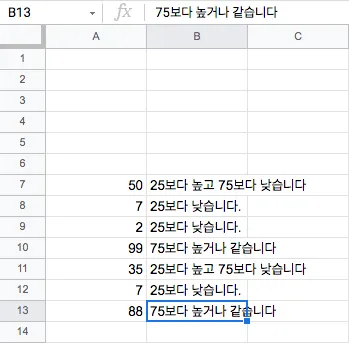
스크립트 결과
스크립트를 실행했을 때 기준으로 7행 1열부터 13행 1열까지 이 범위에 해당하는 모든 셀의 입력값이 "75보다 크거나 같은 값"을 가지는지, 혹은 "25보다 크고 75보다 작은 값"을 가지는지, "어느 조건에도 해당하지 않는 값"인지 3가지 경우의 수를 각각 검수합니다.
그런 다음 7행 2열부터 13행 2열까지 이 범위에 해당하는 모든 셀에 "첫 번째 조건에 해당되는 수일 때"의 입력값, 또는 "두 번째 조건에 해당되는 수일 때"의 입력값, 또는 "어느 조건에도 해당하지 않는 수일 때"의 입력값을 반환합니다.
예제 4) 조건문 사용하기 - 다중 else if 문
else if 문을 여러 개 작성하여 조건을 4개 이상 사용할 수도 있습니다.
아래 예제 코드의 분류 조건은 총 네 가지로, 첫 번째는 "75보다 크거나 같은 값", 두 번째는 "50보다 크거나 같은 값", 세 번째는 "25보다 큰 값", 네 번째는 "세 조건에 어느 쪽에도 해당되지 않는 값(=25보다 작거나 같은 값)" 입니다.
function myFunction() {
var app = SpreadsheetApp;
var activeSheet = app.getActiveSpreadsheet().getActiveSheet();
for(var i=7;i<=13;i++){ // 7부터 시작해서 13에 이르기까지 총 7번 반복됩니다.
var workingCell = activeSheet.getRange(i, 1).getValue();
// i의 시작값이 7이기 때문에 7행 1열부터의 데이터 입력값을 변수로 지정합니다.
// 이 반복문은 총 7회 반복 실행되므로 최대 13행 1열까지의 모든 데이터 입력값을 변수로 지정합니다.
if(workingCell >= 75){
// i행 1열에 입력된 숫자값이 75보다 크거나 같은지 확인합니다.
activeSheet.getRange(i, 2).setValue("75보다 크거나 같습니다");
} else if(workingCell >= 50){
// i행 1열에 입력된 숫자값이 50보다 크거나 같은지 확인합니다.
activeSheet.getRange(i, 2).setValue("50보다 크거나 같습니다");
} else if(workingCell > 25){
// i행 1열에 입력된 숫자값이 25보다 큰 지 확인합니다.
activeSheet.getRange(i, 2).setValue("25보다 큽니다");
} else {
// i행 1열에 입력된 숫자값이 어느 조건에도 해당하지 않는지 확인합니다.
activeSheet.getRange(i, 2).setValue("25보다 작거나 같습니다.");
}
}
}
JavaScript
복사
스크립트.
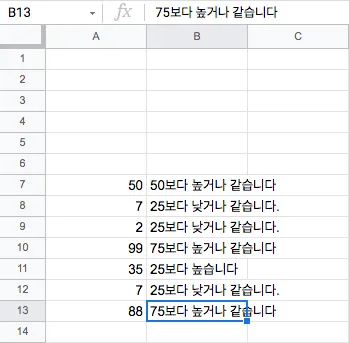
스크립트 결과.