1. 루커 스튜디오에서 버튼을 이용한 필터 기능이 필요한 경우
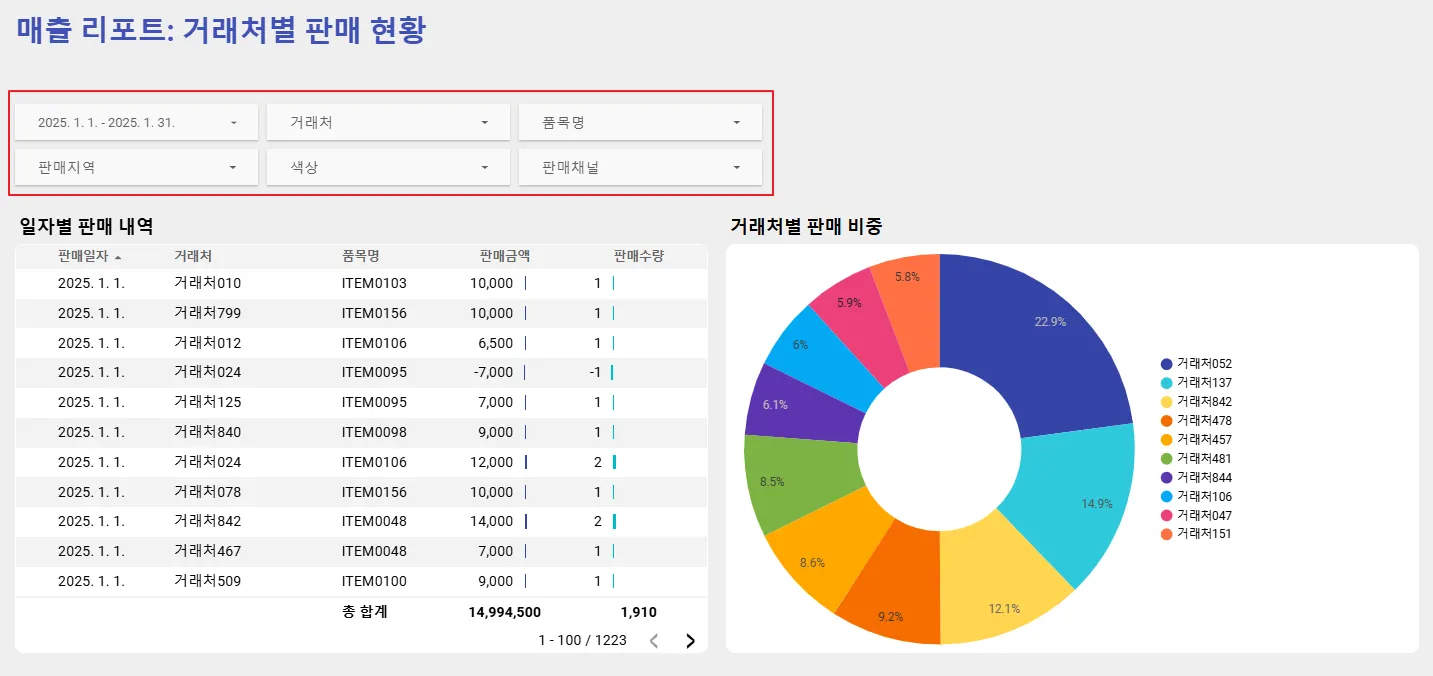
루커 스튜디오에서 제공하는 컨트롤러에는 유용한 도구들이 들어있습니다. 특히, 아래 이미지에 있는 것처럼 기간 컨트롤러를 활용하여 원하는 기간에 대한 데이터로 필터링하거나, 품목이나 거래처 등 측정 기준을 대상으로 필터링 할 수도 있습니다.
기간 컨트롤러를 클릭하면 특정 기간을 조회하도록 기본 설정이 가능합니다.
아래 이미지와 같이, 1주 전, 2주 전, 3주 전, 오늘, 어제, 이번 달의 오늘까지, 전월, 이번 분기, 전년 등등
다양한 기간에 대한 기준을 설정할 수 있습니다.
기간 컨트롤러에 나와있는 기간 단위로 데이터를 조회할 때에는 간단하게 설정할 수 있지만 기간 컨트롤러에 정의된 기간 외의 데이터를 조회할 때에는 불편함이 있기도 합니다. 예를 들어 올 해의 특정 월에 대한 데이터를 조회하거나, 특정 연도에 대한 데이터를 조회할 때에는 기간 컨트롤러의 ‘고급’ 기능을 활용해야 합니다. 하지만 시작일과 종료일을 각각 선택해야 하기 때문에 여러 번의 클릭이 필요합니다. 이는 꽤 번거로운 일이지요.
‘고급’ 기능은 시작일과 종료일을 달력에서 하나씩 선택해야 합니다.
기간 컨트롤러에서 제공하는 정형화된 기간 외에 자신만의 정의된 기간 필터를 사용할 수 있다면 더 편리하겠죠? 이러한 불편함을 해소하기 위해 버튼을 활용한 필터링 방식을 도입할 수 있습니다. 버튼을 만들면 클릭 한 번으로 미리 설정해 둔 기간으로 데이터를 필터링 할 수 있습니다.
이번 포스트에서는 판매 데이터를 보여주는 대시보드에서 연도, 반기, 분기, 월 등 기간 별로 데이터를 필터링하는 버튼을 만드는 방법을 소개하겠습니다. 기간별 필터를 위해 주로 사용할 기능은 ‘버튼’ 컨트롤과 ‘계산된 필드’ 기능입니다.
기간 컨트롤러와 버튼 형식의 필터를 동시에 사용하면 기능 상의 한계에 부딪힐 수 있습니다. 버튼 필터가 작동되기 이전에 기간 컨트롤러가 우선하여 반영되기 때문에, 버튼 필터를 사용하더라도 기간 컨트롤러에 의해 필터링된 데이터 내에서만 작동됩니다. 예를 들어, 기간 컨트롤러의 기간이 올해로 설정된 경우, 올해가 아닌 연도를 선택하는 버튼을 클릭하면 데이터가 표시되지 않습니다. 따라서, 사용자의 필요에 맞게 필터 기능을 구성하는 것이 중요합니다. 기간 컨트롤러와 버튼 필터를 조합할 때는 원하는 데이터 분석 목적에 부합하도록 필터 조합을 선택해야 합니다.
2. 루커 스튜디오에 버튼 추가하기
먼저, 버튼을 추가해보겠습니다. 수정 화면에서 ‘컨트롤 추가’ → ‘버튼’을 클릭합니다.
아래와 같이 버튼을 추가하였습니다. 버튼의 작업 유형은 3가지가 있습니다. ‘탐색’은 버튼을 클릭했을 때 특정 페이지로 이동하는 기능을 제공합니다. ‘보고서 작업’ 은 대시보드를 공유, 대시보드 링크 복사, 대시보드를 PDF로 다운받는 기능을 제공합니다. ‘필터’는 측정 기준에 맞는 데이터로 필터링하는 기능을 제공합니다.
버튼 작업 유형에서 ‘필터’를 클릭하면 아래와 같이 컨트롤 필드에 측정 기준을 추가할 수 있습니다.
측정 기준 값을 기준으로 필터링 하려면, 측정 기준을 활용해 계산된 필드를 먼저 만든 후 사용해야 합니다. 이제 계산된 필드를 생성해보겠습니다.
3. 버튼을 위한 계산된 필드 만들기
사용할 예제의 데이터 소스 구성은 다음과 같습니다. 판매일자 데이터는 2025-01-01 (yyyy-mm-dd) 형식으로 지정되어있습니다. 판매 일자를 기준으로 연, 월별로 데이터를 선택하도록 버튼을 만들기 위해 계산된 필드를 추가해보겠습니다.
기간별 계산된 필드를 만들기 위해서는 일자 데이터 사전 설정을 하는 것이 편리합니다. 여기엔 2가지 방법이 있습니다.
1.
루커 스튜디오에서 수식을 활용하여 판매 일자를 가공하여 설정하는 방법
2.
빅쿼리에서 판매 일자 데이터를 한 차례 가공하여 설정하는 방법
개발 성향에 맞춰 선택하면 되기 때문에 두 가지 방법을 모두 소개해보겠습니다.
3.1 루커 스튜디오에서 계산된 필드 설정하기
우측에 데이터 소스의 구성 요소 탭에서 ‘필드 추가’ → ‘계산된 필드 추가’를 클릭합니다. 계산된 필드를 사용하면 데이터에서 추출한 새로운 측정 항목과 측정 기준을 만들 수 있습니다.
3.1.1 YEAR() 수식으로 연도별 필드 생성하기
YEAR() 수식을 활용하여 판매 일자에서 연도를 추출하고, 그 값이 2021과 일치하는지 확인하는 수식을 작성합니다. 저장 버튼을 클릭하면 ‘2021년’ 필드를 구성 요소에 추가합니다. 여기서 수식의 결과는 연도 값이 아니라 부울(Boolean) 값 입니다. 추출한 연도가 2021과 일치하면 TRUE를 반환하고, 그렇지 않으면 FALSE를 반환하지요. 이 필드를 버튼에 넣고 버튼을 사용하면 판매 연도가 2021인 행을 필터링하게 됩니다.
YEAR(판매일자) = 2021
JavaScript
복사
수식을 올바로 작성했다면 하단에 초록색 체크 표시 아이콘이, 수식이 올바르지 않다면 아래와 같이 빨간색 경고 아이콘이 노출됩니다. 오류가 발생한다면 해당 메시지를 잘 확인해주세요. 아래의 오류는 추출한 연도는 숫자인데, 문자 ‘2021’과 비교해서 발생한 것입니다.
데이터 형식이 불일치한다는 오류 메시지
동일한 방법으로 2025년도까지의 필드를 추가하였습니다. 필드명 좌측의 작은 초록색 아이콘은 필드의 데이터 유형을 나타내는 아이콘인데, 이 계산된 필드들이 부울(Boolean) 형태라는 것을 보여줍니다.
3.1.2 MONTH() 수식으로 월별 필드 생성하기
역시 계산된 필드 추가 화면에서 수식으로 월을 추출할 수 있습니다. 판매 일자에서 월을 추출하고, 숫자 1과 비교하는 수식을 통해 ‘1월’ 필드를 생성하겠습니다. 어떤 수식을 사용할 지 짐작이 되지요?
MONTH(판매일자) = 1
JavaScript
복사
이 수식은 MONTH()수식을 활용하여 판매 일자에서 월을 추출하고, 그 값이 1과 일치하는지 확인합니다. 1월 필드를 생성하였으니 12월까지 추출하도록 동일한 작업을 수행하겠습니다.
3.1.3 MONTH() 수식으로 반기, 분기별 필드 생성하기
MONTH() 수식을 사용하면 월별 필드 뿐만 아니라 반기와 분기별 필드도 생성할 수 있습니다. 상반기는 1~6월, 하반기는 7~12월, 1분기는 1~3월, 2분기는 4~6월, 3분기는 7~9월, 4분기는 10~12월이지요.
상반기 필드를 만들어보겠습니다. 수식은 다음과 같습니다.
MONTH(판매일자) IN (1, 2, 3, 4, 5, 6)
JavaScript
복사
이 수식은 판매일자에서 월을 추출하여 해당 월이 1~6월에 속하는지 확인하는 조건입니다. 이 수식의 결과로 해당 월에 속하는 데이터는 TRUE, 그렇지 않은 데이터는 FALSE를 반환하지요. 그래서 상반기를 전부 포함하게 됩니다.
분기별 필드도 아래 수식과 같이 간단하게 처리할 수 있습니다. 1분기 예시입니다.
MONTH(판매일자) IN (1, 2, 3)
JavaScript
복사
동일한 방식으로 하반기, 2~4분기의 필드를 생성하면, 사전 설정 작업은 모두 완료됩니다.
다음은 빅쿼리에서 사전 설정하는 방법을 소개하겠습니다. 루커 스튜디오에서 설정하는 것으로 충분하다면 바로 4번 목차로 넘어가셔도 무방합니다.
하지만 데이터의 규모가 크고, 속도가 중요하다면 빅쿼리에서 사전 작업을 하는 편이 유리합니다. 루커 스튜디오의 속도가 빅쿼리 BI 엔진을 사용할 때 월등히 향상되기 때문입니다. 구글 시트와 루커 스튜디오를 직접 연동하여 사용하는 사용자라면 빅쿼리를 꼭 사용해보시기 바랍니다.
3.2 빅쿼리에서 데이터 사전 설정하기
루커 스튜디오에서 사전 설정은 원본 데이터인 ‘판매 일자’ 에서 연, 월을 추출하는 작업이었습니다. 루커 스튜디오 내에서 연산을 위한 리소스가 필요하지요. 그 차이가 크지는 않지만 빅쿼리에서 사전 설정 하면 리소스를 조금은 절약할 수 있습니다. 루커 스튜디오에서 처리하는 것과 방식은 비슷하지만 연도, 월, 분기, 반기 값을 빅쿼리에서 미리 정의한다는 점에 차이가 있습니다.
예시에서 사용된 데이터 소스의 스키마 구조는 다음과 같습니다. ‘salesDate’가 판매 일자에 해당하는 데이터 입니다.
진행할 작업은 사전 설정을 위한 쿼리를 작성하여 빅쿼리의 뷰(View)로 저장하고 루커 스튜디오를 위한 테이블을 세팅하는 것입니다. 먼저 테이블(salesData)에서 salesDate 열의 월을 추출하고 그 값에 따라 연도, 반기, 분기별 구분 값을 텍스트로 SELECT하겠습니다. 쿼리는 다음과 같습니다.
SELECT
salesDate,
shopType,
shopName,
item,
color,
option,
location,
channel,
store,
quantity,
unitPrice,
revenue,
-- 1. 연도 추출
EXTRACT(YEAR FROM salesDate) AS year,
-- 2. 월에 따라 반기를 계산
CASE
WHEN EXTRACT(MONTH FROM salesDate) BETWEEN 1 AND 6 THEN '상반기'
WHEN EXTRACT(MONTH FROM salesDate) BETWEEN 7 AND 12 THEN '하반기'
END AS half,
-- 3. 월에 따라 분기를 계산
CASE
WHEN EXTRACT(MONTH FROM salesDate) BETWEEN 1 AND 3 THEN '1분기'
WHEN EXTRACT(MONTH FROM salesDate) BETWEEN 4 AND 6 THEN '2분기'
WHEN EXTRACT(MONTH FROM salesDate) BETWEEN 7 AND 9 THEN '3분기'
WHEN EXTRACT(MONTH FROM salesDate) BETWEEN 10 AND 12 THEN '4분기'
END AS quarter,
-- 4. 월 추
EXTRACT(MONTH FROM salesDate) AS month
FROM `autoofficeshare.commerce_sample.salesData`
SQL
복사
salesDate의 연도를 추출하고, 월에 따라 반기(상반기/하반기), 분기(1~4분기), 월을 각각 계산하여 추가하였습니다.
1.
연도 추출: EXTRACT(YEAR FROM salesDate)를 통해 salesDate에서 연도를 추출하였습니다. 결과적으로 ‘year’ 열은 2021, 2022, 2023… 같이 연도별로 구분된 값을 가집니다.
2.
월에 따라 반기를 계산: EXTRACT(MONTH FROM salesDate)를 통해 salesDate에서 월을 추출하였습니다. 그 값이 1~6월인 경우 상반기, 7~12월인 경우 하반기로 값을 직접 넣어줍니다. 결과적으로 ‘half’ 열은 상반기 또는 하반기로 구분된 값을 가집니다.
3.
월에 따라 분기를 계산: EXTRACT의 결과 값이 1~3월은 1분기, 4~6월은 2분기, 7~9월은 3분기, 10~12월은 4분기로 값을 넣어줍니다. 결과적으로 ‘quarter’열은 각 월에 따른 분기로 구분된 값을 가집니다.
4.
월 추출: EXTRACT의 결과로 월 만을 추출하여 ‘month’ 열에 넣어줍니다. 결과적으로 ‘month’ 열은 1~12월로 구성된 구분 값을 가집니다. (값은 1~12 의 숫자입니다.)
쿼리를 실행하면 결과는 다음과 같은 결과를 얻게 됩니다.
이해를 돕기 위해 salesDate, half, quarter, month 열만 SELECT 하였습니다.
이렇게 SELECT된 쿼리를 새 테이블에 삽입해줍니다. 데이터를 업데이트 할 때마다 쿼리를 실행하여 INSERT해야한다면 이것 역시 번거로운 작업이기 때문에 쿼리 예약이 필요합니다. 이 때, 뷰(View)를 사용하면 예약된 쿼리들을 관리 하는데 더 효율적입니다.
뷰(View)는 기본 테이블을 만들지 않고도 쿼리의 결과를 데이터로 사용할 수 있는 가상의 테이블입니다. 뷰(View)는 실제 데이터를 저장하지 않고, 데이터를 호출할 때마다 정의된 쿼리를 실행하여 최신 데이터를 조회합니다. 이제 상단의 ‘저장’ → ‘뷰 저장’ 버튼을 클릭합니다.
다음 화면이 나오면 데이터 세트를 선택한 뒤 뷰 테이블명을 작성합니다. 테이블이 뷰(View)를 통해 생성됨을 보여주기 위해 앞에 ‘V_’ 문자를 삽입하여 생성하였습니다.
‘저장’ 버튼을 클릭하면 탐색기에 뷰(View) 테이블이 추가됩니다.
이제 뷰(View) 결과를 테이블에 저장하는 쿼리를 작성해보겠습니다.
CREATE OR REPLACE TABLE `autoofficeshare.commerce_sample.LS_salesData` AS
SELECT * FROM
`autoofficeshare.commerce_sample.V_salesData`
SQL
복사
•
CREATE OR REPLACE TABLE 구문은 지정된 이름의 테이블이 없다면 LS_salesData 테이블을 생성하고, 이미 존재하면 기존 테이블을 덮어쓰기 합니다.
•
이 코드는 V_salesData를 SELECT하고 있으므로 쿼리가 실행될 때마다 최신 데이터를 불러와서 LS_salesData 테이블에 저장하게 됩니다.
이 쿼리를 예약하면 주기적으로 루커 스튜디오에 최신 데이터를 가져오게 됩니다. 쿼리를 예약하는 방법은 다른 포스트에서 다루고 있으니 참조하시기 바랍니다.
이제 빅쿼리의 데이터 소스를 연결하면 다음과 같이 추가한 필드가 생성되는 것을 볼 수 있습니다. 영문 컬럼명을 그대로 가져오고 있으니 순서대로 ‘반기’, ‘월’, ‘분기’, ‘연도’로 한글화 작업을 해주면 작업이 편리합니다.
본 포스트는 빅쿼리의 테이블을 루커 스튜디오에서 연결하는 것을 기본으로 작성되어 있습니다. 만약 구글 시트에서 루커 스튜디오로 연결한 경우라면 구글 시트에서 연도, 반기, 분기, 월을 계산해서 넣어줄 수 있습니다.
필드명을 한번 바꾸면 복원할 수 없습니다. 우측의 설명란에 원본 필드명을 메모해두면 헷갈릴 때 활용할 수 있습니다.
최종적으로 다음과 같은 필드가 생성된 것을 볼 수 있습니다.
‘반기’ 필드는 상반기/하반기, ‘분기’필드는 1분기/2분기/3분기/4분기, 연도 필드는 2021 ~ 2025,
‘월’ 필드는 1 ~ 12 값이 들어있습니다. 이제 이 필드를 활용하여 사전 세팅을 해보겠습니다.
상반기 필드입니다. ‘반기’ 에는 상반기/하반기 구분 값이 텍스트로 들어있으므로 다음과 같이 간단하게 대조할 수 있습니다.
반기 = '상반기'
JavaScript
복사
1분기 필드입니다. ‘분기’ 에는 1분기/2분기/3분기/4분기 구분 값이 텍스트로 들어있으므로 다음과 같은 수식을 사용합니다.
분기 = '1분기'
JavaScript
복사
2021년 필드입니다. ‘연도’에는 연도가 숫자로 들어있기 때문에 따옴표 없이 숫자만 대조해야겠죠?
연도 = 2021
JavaScript
복사
1월 필드입니다. ‘월’에는 각각의 월이 숫자로 들어있기 때문에 역시 따옴표 없이 숫자만 대조합니다.
월 = 1
JavaScript
복사
빅쿼리에서 가공을 거치면 루커 스튜디오에서 월을 추출할 때에 사용하던 수식(YEAR,MONTH)등을 사용하지 않고 데이터를 대조하기만 하면 됩니다. 만약 다루는 데이터의 규모가 크지 않다면 루커 스튜디오에서 작업하는 것이 편할 수 있지만 데이터의 규모가 클 수록 빅쿼리에서 먼저 작업하는 것이 리소스 관리와 유지보수 측면에서 더 편리합니다.
이제 동일한 방법으로 연도, 반기, 분기, 월 필드를 모두 생성해보겠습니다.
버튼을 필터로 사용하기 위한 사전 작업은 모두 끝났습니다.
필드 ID란? 계산된 필드를 추가하는 화면에는 필드 ID가 기입되어있습니다. (자동으로 생성되지만, 처음 생성할 때는 변경할 수 있습니다.) 이를 활용하면 한 페이지에 데이터 소스가 2개 이상 들어가는 경우에도 하나의 버튼으로 여러 데이터 소스의 데이터를 제어할 수 있습니다. 각각의 데이터 소스에 동일한 수식의 필드를 추가하면서 아래 이미지의 필드 ID를 일치시키면 됩니다. ‘btn_1half’, ‘btn_2half’ 와 같이 필드 이름을 연상할 수 있는 필드 ID를 지정하면 편리하겠죠? 단, 필드ID는 필드를 추가한 뒤에 수정하면 반영이 되지 않고 필드를 생성하는 초기 단계에서 일치시켜야 한다는 점에 유의해주세요.
4. 루커 스튜디오 버튼에 계산된 필드 연결하기
초기에 생성했던 버튼을 클릭 후 버튼 작업 유형에서 ‘필터’를 선택합니다. 컨트롤 필드에 필터링하고자 하는 필드를 가져다 놓으면, 이 버튼을 클릭했을 때 해당 필드로 필터링이 됩니다. ‘2021년’ 필드를 넣어볼까요?
필드를 삽입하면 다음과 같은 모양이 됩니다. 이 버튼은 2021년 데이터만 필터링하는 버튼이 된 것이지요. 필터의 모양이 조금은 엉성해보일 수 있는데, ‘신규 버튼’ 이라고 쓰여진 부분을 클릭하면 버튼의 이름을 수정할 수 있고 사이즈를 조정할 수도 있습니다.
컨트롤 필드 하단의 기본선택을 true 값으로 설정하면 대시보드를 로드했을 때 해당 버튼이 기본적으로 활성화됩니다.
버튼의 이름을 지정하고, 버튼 속성 우측의 ‘스타일’ 탭에서 디자인 할 수 있습니다.
이렇게 동일한 방법으로 연도, 반기, 분기, 월 버튼을 추가하고 배치합니다.
연도 버튼을 활용하기 위해 기간 컨트롤러는 삭제하였습니다.
2025년과 5월을 선택해보겠습니다. 좌측에 있는 일자별 판매 내역의 날짜 변화에 유의해주세요. 필터가 잘 작동된 것으로 보이지요?
클릭 된 버튼은 음영 처리 됩니다. 버튼을 해제하려면 버튼을 한번 더 클릭해주세요.
버튼 필터는 날짜가 아닌 데이터에도 적용할 수 있습니다.
이렇게 필드를 추가하고 동일한 방법으로 버튼을 생성하면 다음과 같이 날짜가 아닌 측정 기준에도 버튼 필터를 적용할 수 있습니다.
5. 루커 스튜디오 버튼 필터 그룹
마지막으로, 버튼 필터 그룹에 대해서 설명하겠습니다. 버튼 필터 그룹을 클릭하면 1~5까지의 숫자를 지정할 수 있습니다. 버튼 그룹은 단일 선택(한 번에 하나의 필터만 활성화) 또는 다중 선택(여러 필터를 동시에 활성화) 으로 구성하는 기능입니다. 같은 그룹(숫자)으로 설정된 버튼끼리는 중복 선택이 불가한 것이지요.
사용자가 실수로 ‘상반기’ 버튼과 ‘3분기’ 버튼을 동시에 누르는 경우가 생긴다면 어떨까요? 상반기이면서 3분기인 데이터는 존재하지 않으므로 아무런 데이터도 나오지 않을 것입니다. 하지만 반기 버튼과 분기 버튼을 같은 숫자로 그룹 설정 한다면 같은 그룹 내에서는 하나의 버튼만 적용되기 때문에 이러한 사용상의 실수를 방지할 수 있습니다.
아래 이미지는 각각의 버튼을 어떻게 그룹화하였는지를 표시하고 있습니다.
연도를 각각 묶어서 그룹화한 이유는 무엇일까요? 그룹이 지정되지 않으면 각각의 버튼은 독립적으로 작동하기 때문입니다. 예를 들어 2021년 버튼과 2022년 버튼을 둘 다 클릭해본다고 생각해보겠습니다. 각각의 버튼은 부울(Boolean) 형태로 저장이 된다고 하였지요? ‘연도 = 2021’ 과 ‘연도 = 2022’라는 조건으로 필터링 하는 것인데, 연도가 2021이면서 2022인 데이터는 존재하지 않기 때문에 결과가 표시되지 않습니다. 따라서 연도를 그룹화하여 한 개만 선택되게 한 것입니다.
이번 포스트에서는 버튼과 계산된 필드를 통해서 데이터를 필터링하는 방법에 대하여 소개했습니다.
기간 컨트롤러와 버튼 필터 모두 효과적인 필터링 기능을 제공하지만, 각 기능의 특성과 한계를 잘 이해하고 사용자의 상황에 맞는 방식을 선택하는 것이 좋습니다. 필터링 방식을 전략적으로 구성하면, 분석의 효율성과 속도가 향상될 수 있습니다. 각 기능의 장점을 최대한 활용해 원하는 데이터 인사이트를 얻어보시길 바랍니다!