목적
구글 앱스 스크립트의 BigQuery Service 를 사용해서 빅쿼리에 테이블을 생성하는 방법을 이해합니다.
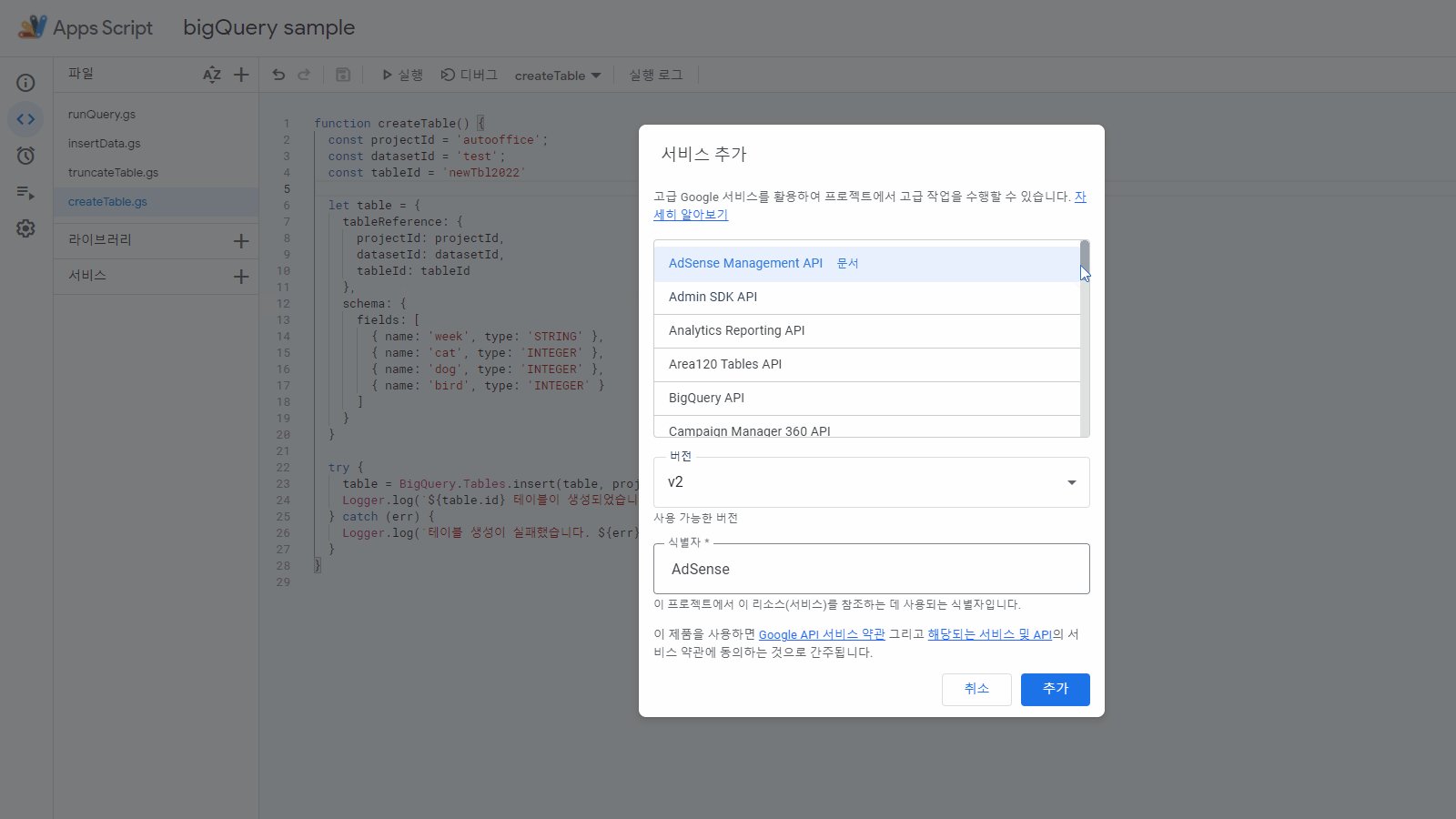
BigQuery Service 추가하기
구글 앱스 스크립트에서 BigQuery Service 를 사용해 BigQuery API 를 사용하기 위해서는 먼저 편집기의 왼쪽 서비스 메뉴에서 BigQuery API 를 추가해주어야 합니다.
테이블 추가 파라미터 준비하기
빅쿼리 API 중 테이블 추가는 BigQuery.Tables.insert 메서드를 사용합니다.
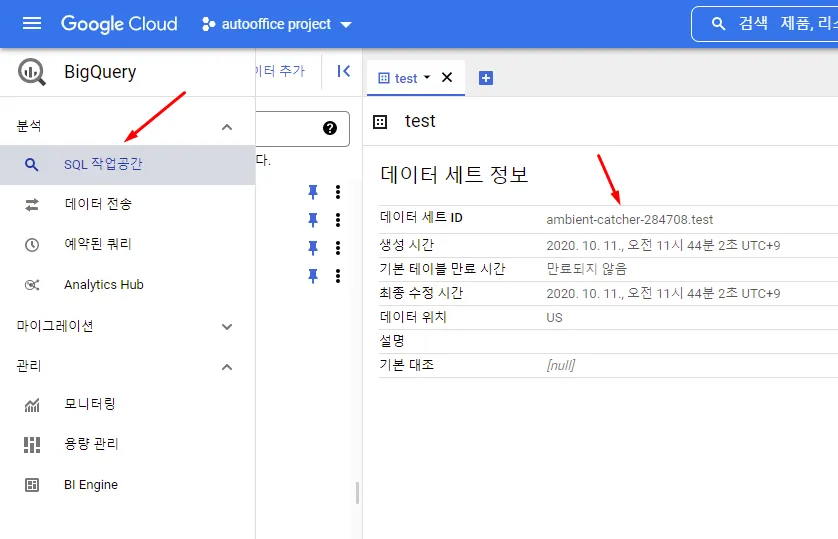
이때 projectId와 datasetId가 필요한데, BigQuery 콘솔에서 확인할 수 있습니다.
SQL 작업공간으로 들어가서, 데이터 세트를 클릭하면 데이터 세트 정보가 표시됩니다.
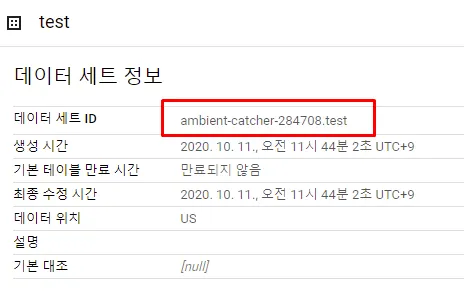
데이터 세트 ID 라고 표시된 부분이 있는데, 이 경우에는 ambient-catcher-284708.test 입니다.
projectId는 온점의 앞 부분인 ambient-catcher-284708 이고, datasetId 는 뒷 부분인 test 입니다.
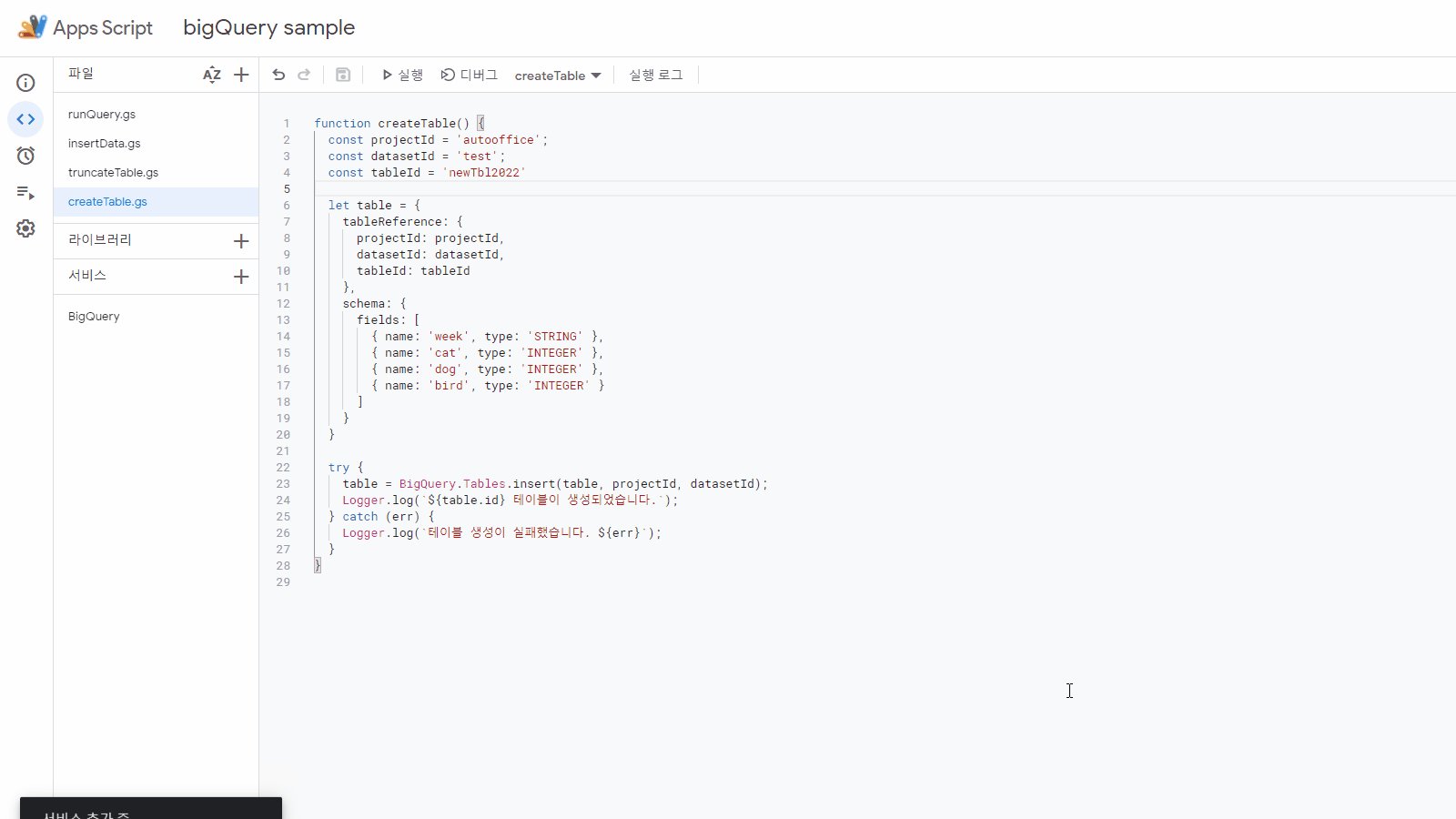
이제 새로 생성할 테이블의 정보를 준비합니다.
tableId 에 테이블 명을 지정해주고, 준비한 정보들로 table 객체를 정의합니다.
스키마의 경우에 양식에 맞춰 적어줍니다.
const projectId = 'ambient-catcher-284708' // 프로젝트마다 다릅니다.
const datasetId = 'test' // 데이터세트 명입니다.
const tableId = 'newTbl2022' // 새로 생성할 테이블 명입니다.
let table = {
tableReference: {
projectId: projectId,
datasetId: datasetId,
tableId: tableId
},
schema: {
fields: [
{ name: 'week', type: 'STRING' },
{ name: 'cat', type: 'INTEGER' },
{ name: 'dog', type: 'INTEGER' },
{ name: 'bird', type: 'INTEGER' }
]
}
}
JavaScript
복사
테이블 추가하기
모든 준비가 완료되었습니다. 이제 다음의 코드로 테이블을 추가해봅시다.
try {
table = BigQuery.Tables.insert(table, projectId, datasetId)
Logger.log(`${table.id} 테이블이 생성되었습니다.`)
} catch (err) {
Logger.log(`테이블 생성이 실패했습니다. ${err}`)
}
JavaScript
복사
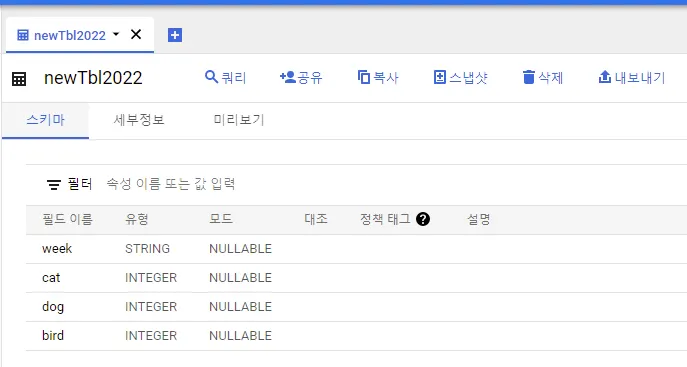
지정한 스키마에 따라 빈 테이블이 생성되었습니다. 
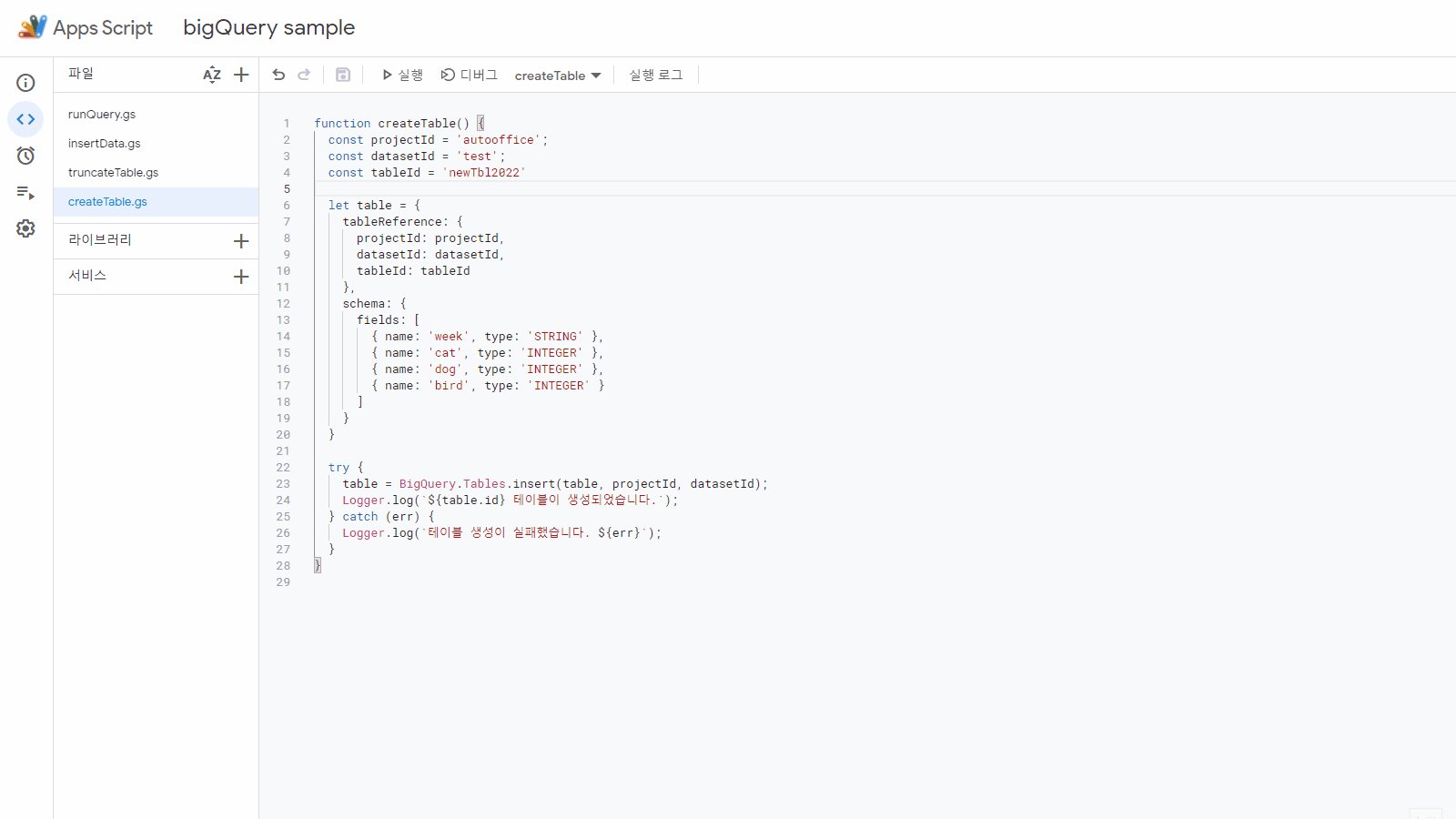
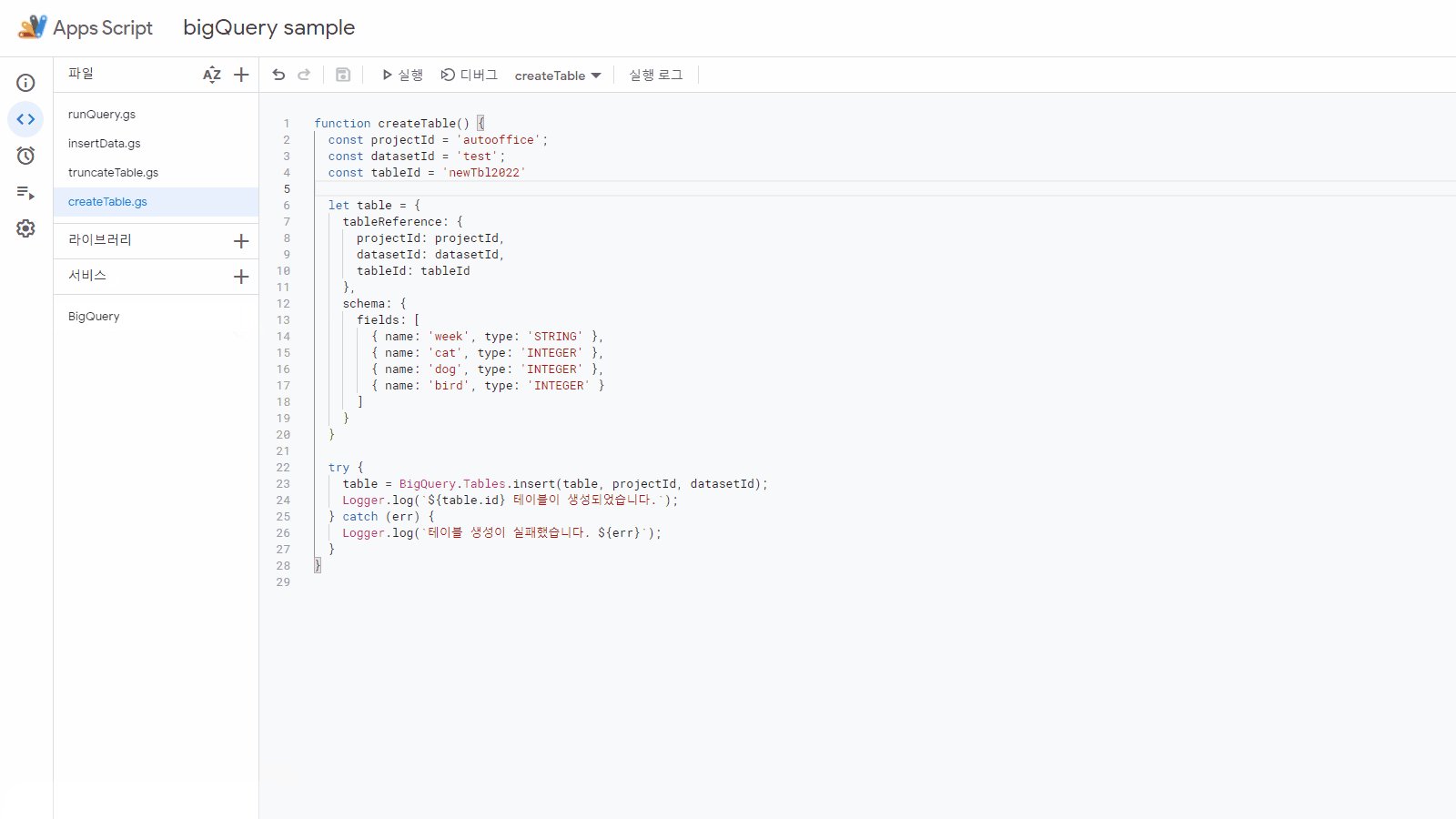
완성된 코드는 다음과 같습니다.
function createTable() {
const projectId = 'ambient-catcher-284708'
const datasetId = 'test'
const tableId = 'newTbl2022'
let table = {
tableReference: {
projectId: projectId,
datasetId: datasetId,
tableId: tableId
},
schema: {
fields: [
{ name: 'week', type: 'STRING' },
{ name: 'cat', type: 'INTEGER' },
{ name: 'dog', type: 'INTEGER' },
{ name: 'bird', type: 'INTEGER' }
]
}
}
try {
table = BigQuery.Tables.insert(table, projectId, datasetId)
Logger.log(`${table.id} 테이블이 생성되었습니다.`)
} catch (err) {
Logger.log(`테이블 생성이 실패했습니다. ${err}`)
}
}
JavaScript
복사