목적
수입부서 실무에서 자주 확인해야하는 BL번호에 따른 통관진행상태 조회를 앱스 스크립트로 구현하는 방법을 이해합니다.
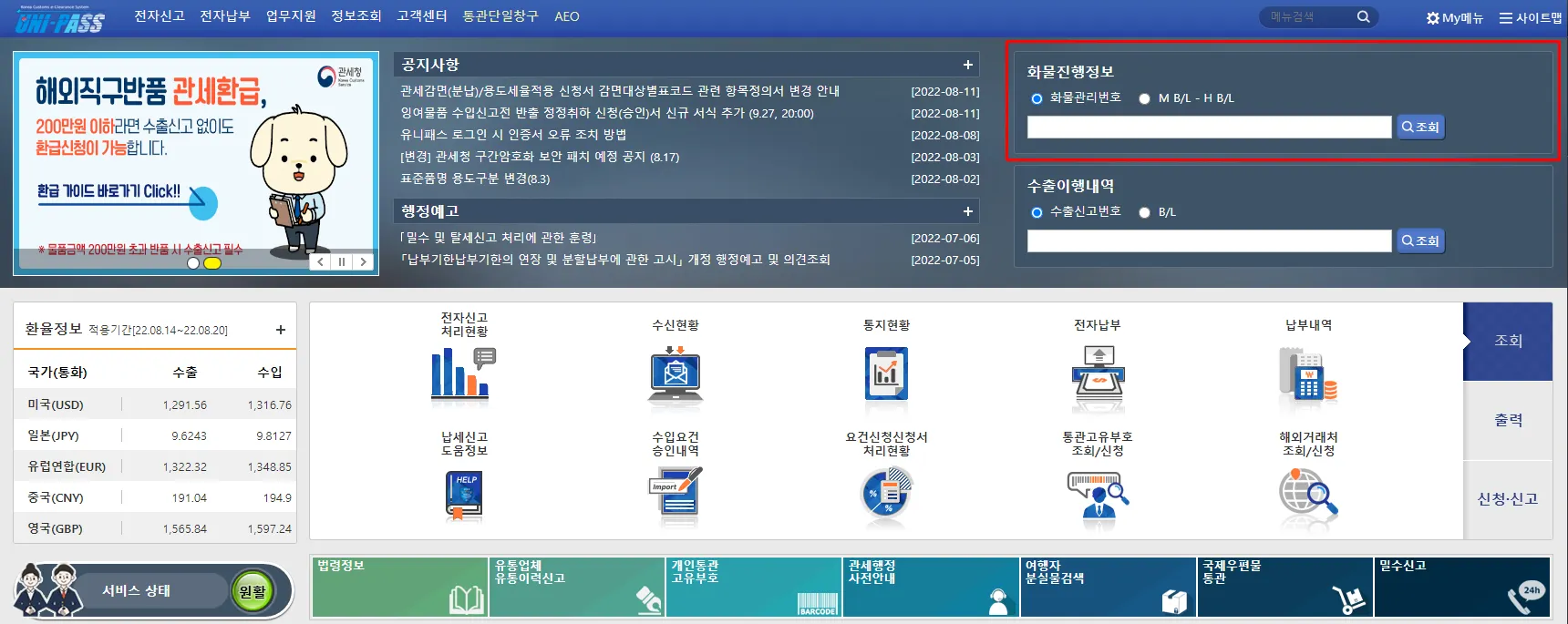
UNIPASS를 통한 통관진행상태 조회
사이트에 접속하면 우측 상단에 화물관리번호 또는 선하증권번호를 입력해서 검색할 수 있도록 제공합니다.
그런데 수입 부서의 경우 다루는 선하증권번호(B/L)의 수가 많고, 통관진행상태를 자주 확인해야하는 경우가 있습니다. 그런 경우에 UNIPASS에 들어가서 계속 확인하는 작업을 반복하게 되는데, 꽤 번거로운 일입니다.
관세청에서는 UNIPASS와 관련된 API를 제공하고 있어서 해당 API를 사용하면 자체적으로 시스템을 구축할 수도 있는데요. 이번 포스팅에서는 OPEN API 중 화물통관 진행정보를 사용하는 방법을 살펴보겠습니다.
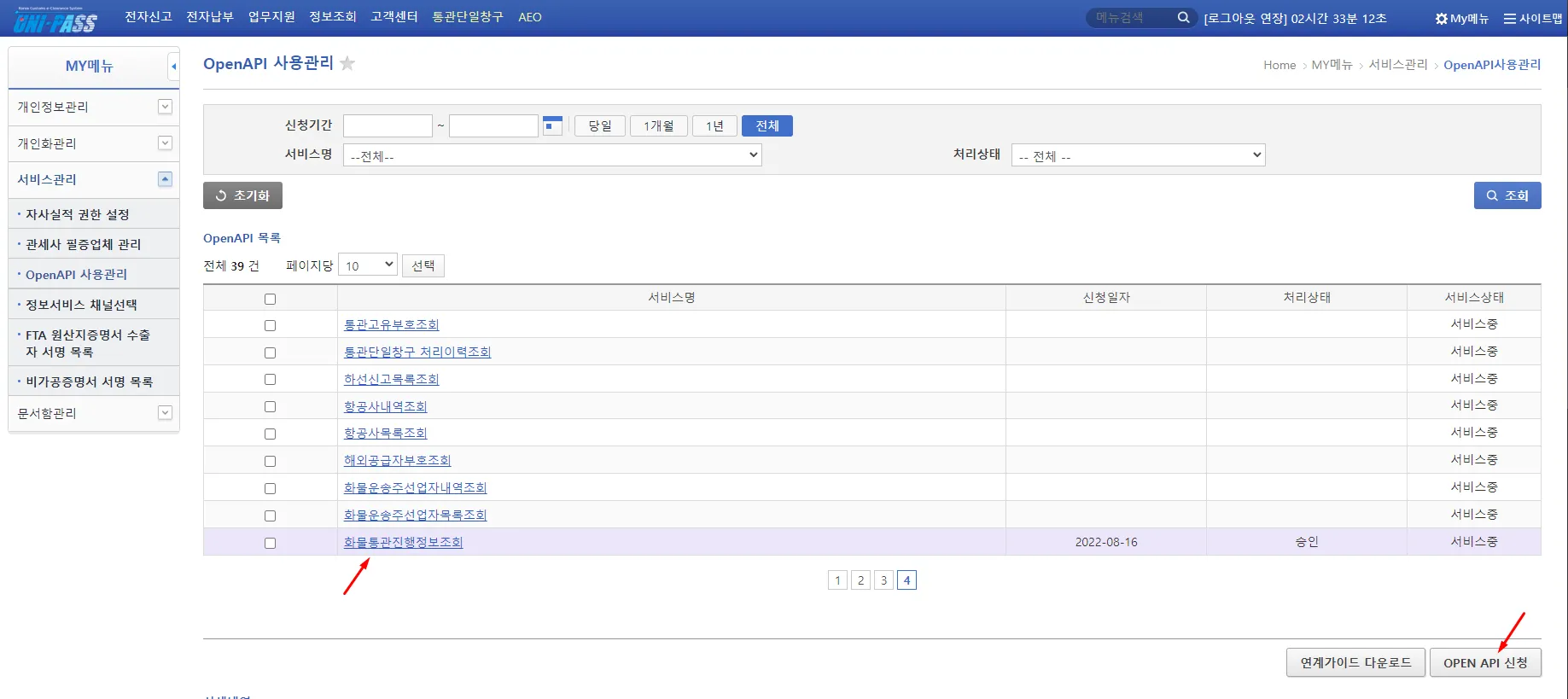
우선은 관세청에 로그인을 하고 OPEN API 사용신청을 해야하는데요. 방법은 OPEN API 연계가이드_v2.0 PDF 매뉴얼을 참고하실 수 있습니다. 아래 캡쳐화면처럼 화물통관진행정보조회 API 를 선택하고 OPEN API 신청을 누르면 즉시 사용가능합니다. 상세내역에서 인증키를 확인하세요.
UrlFetchApp 으로 웹에서 데이터 조회하기
앱스 스크립트의 UrlFetchApp을 사용하면 웹에서 데이터를 가져올 수 있는데, 소스보기를 한 데이터를 가져온다고 보면 됩니다.
function urlFetch() {
let url = 'https://www.naver.com'
let options = {
"method": 'get',
"muteHttpExceptions": false
}
let website_content = UrlFetchApp.fetch(url, options)
Logger.log(website_content)
}
JavaScript
복사
스크립트를 실행한 결과는 다음과 같습니다.
Logging output too large. Truncating output.
<!doctype html> <html lang="ko" data-dark="false"> <head> <meta charset="utf-8"> <title>NAVER</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=1190"> <meta name="apple-mobile-web-app-title" content="NAVER"/> <meta name="robots" content="index,nofollow"/> <meta name="description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요"/> <meta property="og:title" content="네이버"> <meta property="og:url" content="https://www.naver.com/"> <meta property="og:image" content="https://s.pstatic.net/static/www/mobile/edit/2016/0705/mobile_212852414260.png"> <meta property="og:description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요"/> <meta name="twitter:card" content="summary"> …(후략)
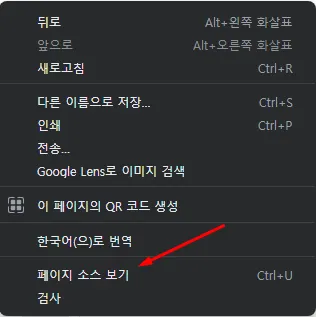
네이버에서 우클릭을 해서 페이지 소스 보기를 해서 표시되는 것과 동일한 결과임을 확인할 수 있습니다.
이 원리를 OPEN API 에 적용할 수 있습니다.
UNIPASS OPEN API
OPEN API 연계가이드_v2.0 PDF 매뉴얼의 8페이지, 3.2.1 화물통관 진행정보를 사용할텐데요. 처음 사용하신다면 복잡해보일 수 있지만, 알고보면 단순합니다.
UrlFetchApp에 전달할 url과 options 만 무엇으로 설정할지 알면 되는데요.
options는 위에 작성한 것을 그대로 사용해도 무관합니다.
API에서 제공하는 url 의 앞 부분은 다음과 같습니다.
https://unipass.customs.go.kr:38010/ext/rest/cargCsclPrgsInfoQry/retrieveCargCsclPrgsInfo?crkyCn=
JavaScript
복사
url의 뒷 부분에 인증키를 넣고, 요청할 메시지를 &로 추가할 수 있는데요.
예를 들어서, 인증키가 0000이고 화물관리번호를 알고 있는 경우에는 다음과 같이 입력할 수 있습니다.
https://unipass.customs.go.kr:38010/ext/rest/cargCsclPrgsInfoQry/retrieveCargCsclPrgsInfo?crkyCn=0000&cargMtNo=123456789
JavaScript
복사
B/L 을 알고 있는 경우에는 반드시 B/L의 년도도 함께 파라미터로 넣어주어야 합니다.
https://unipass.customs.go.kr:38010/ext/rest/cargCsclPrgsInfoQry/retrieveCargCsclPrgsInfo?crkyCn=0000&mblNo=123456&blYy=2022
JavaScript
복사
이제 다음과 같이 코드를 작성해서 스크립트를 실행하면 XML 을 값으로 리턴받게 됩니다.
function urlFetch() {
let url = 'https://unipass.customs.go.kr:38010/ext/rest/cargCsclPrgsInfoQry/retrieveCargCsclPrgsInfo?crkyCn=인증키&mblNo=BL번호&blYy=2022'
let options = {
// 'contentType': 'application/xml; charset=utf-8',
"method": 'get',
"muteHttpExceptions": false
}
let website_content = UrlFetchApp.fetch(url, options)
Logger.log(website_content)
}
JavaScript
복사
<?xml version="1.0" encoding="UTF-8" standalone="yes"?><cargCsclPrgsInfoQryRtnVo><ntceInfo></ntceInfo><cargCsclPrgsInfoQryVo><csclPrgsStts>수입신고수리</csclPrgsStts><vydf></vydf><rlseDtyPridPassTpcd>N</rlseDtyPridPassTpcd><prnm>CHILLED BEEF</prnm><ldprCd>ORD</ldprCd><shipNat>KR</shipNat><blPt>S</blPt><dsprNm>서울/인천</dsprNm><etprDt>20220810</etprDt><prgsStCd>CAGE12</prgsStCd><msrm></msrm><wghtUt>KG</wghtUt><dsprCd>ICN</dsprCd><cntrGcnt>0</cntrGcnt><cargTp>수입 일반화물</cargTp> … (후략)
우리가 원하는 상태값은 <csclPrgsStts>수입신고수리</csclPrgsStts> 부분입니다. 이 부분만 추출할 수 있으면 좋지 않을까요?
정규식으로 화물통관 진행정보만 추출하기
정규식으로 파일명에서 이메일 추출하기 에서 정규식에 대해서 약간 다루었는데, 여기서도 정규식으로 추출할 수 있습니다.
코드를 다음과 같이 수정합니다.
new RegExp() 로 새로운 정규식을 정의하는데, <csclPrgsStts>과 </csclPrgsStts>의 사이의 모든 값을 추출합니다. 코드를 유의해 보시면 <, >, / 앞에 역슬래시(\)를 써주었는데, 해당 기호들을 문자로 인식시켜주기 위해서입니다.
XML로 받은 website_content 에 정규식을 적용하면 ‘수입신고수리’ 만 추출하게 됩니다.
function urlFetch() {
let url = 'https://unipass.customs.go.kr:38010/ext/rest/cargCsclPrgsInfoQry/retrieveCargCsclPrgsInfo?crkyCn=인증키&mblNo=98842619824&blYy=2022'
let options = {
// 'contentType': 'application/xml; charset=utf-8',
"method": 'get',
"muteHttpExceptions": false
}
let website_content = UrlFetchApp.fetch(url, options)
Logger.log(website_content)
let regexp_bl = new RegExp('\<csclPrgsStts\>(.*)\<\/csclPrgsStts\>')
let status = regexp_bl.exec(website_content)[1]
Logger.log(status)
}
JavaScript
복사
구글 시트에 응용하기
UrlFetchApp과 UNIPASS OPEN API 를 통해서 BL의 화물통관 진행상태를 얻는 방법을 살펴보았는데요. 이를 구글 시트에 응용하면, BL 들을 입력해두면 주기적으로 상태를 업데이트 받도록 만들 수 있습니다.
1.
A 열에 BL을 목록으로 입력
2.
B 열에 URL을 함수로 구성 (생략하고, 스크립트에서 구성도 가능)
3.
UrlFetchApp으로 상태를 조회. 반복문으로 모든 행의 BL을 조회하고 상태값을 조회
4.
상태값을 구글 시트에 입력
다만, UrlFetchApp을 사용할 경우 다음과 같이 오류가 종종 발생하는 문제가 존재하니 안정성 측면에서는 감안할 필요가 있습니다.
살펴본 것과 같이 UrlFetchApp은 URL을 제공하는 웹사이트에는 쉽게 적용할 수 있고, 정규식으로 원하는 데이터만 추출할 수도 있습니다.